imagemin-webp-webpack-plugin 依赖报错 The system cannot find the path specified.
最近在研究如何在 vue 中使用 webp 格式图片,于是找到了 imagemin-webp-webpack-plugin 依赖
按照说明配置 vue.config.js 如下:
const { defineConfig } = require('@vue/cli-service')
const ImageminWebpWebpackPlugin = require('imagemin-webp-webpack-plugin')
module.exports = defineConfig({
transpileDependencies: true,
// 基本路径
publicPath: '/',
configureWebpack: {
// 插件
plugins: [new ImageminWebpWebpackPlugin({
config: [{
test: /\.(jpe?g|png|gif)/,
options: {
quality: 75
}
}],
overrideExtension: false,
detailedLogs: true,
silent: true,
strict: true
})]
}
})
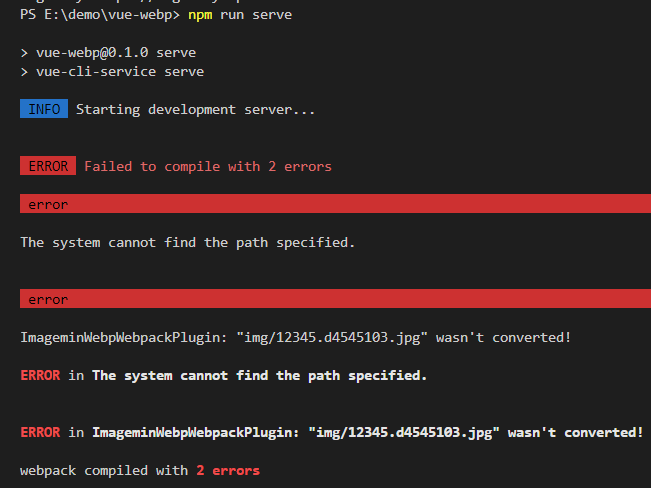
后运行/打包均无法顺利生成 .webp 格式文件,报错信息如下:

目前个人怀疑是执行顺序问题,但由于技术欠佳还未查到解决办法
请问是否有同学遇到此类问题,又是如何解决的呢?
补充一下,我的版本信息如下:
webpack 8.13.1
----------------------
cnpm@8.2.0 (C:\Users\Dell\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@8.13.2 (C:\Users\Dell\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\index.js)
node@16.15.1 (D:\Program Files\nodejs\node.exe)
npminstall@6.4.0 (C:\Users\Dell\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\Dell\AppData\Roaming\npm
win32 x64 10.0.19044
registry=https://registry.npmmirror.com
图片路径问题吧 。