vue3组合api开发方式,想将props 内容独立放到一个js文件中,但是在import后获取不到
vue3组合api开发方式,想将props 内容独立放到一个js文件中,但是在import后获取不到
问题相关代码
//props.js
import { defineProps } from 'vue'
const props = defineProps({
apiData: {
type: Array,
default: () => {
return []
}
}
})
export default props
//index.vue
<template></template>
<script setup>
import props from './props'
//按钮的点击事件
const handleTest = ()=> {
console.log(props.apiData) //这里会报错:Cannot read properties of null (reading 'apiData')
}
</script>
我想要达到的结果
将props, emits 可以独立放到一个js文件中,在xx.vue内import进来,不然xx.vue内的代码会非常多
defineProps必须要放在setup里面才可以,我们可以换个思路,只将参数提出在一个独立文件中,解决方法如下:
// props.js
export default {
apiData: {
type: Array,
default: () => {
return [];
},
},
name: {
type: String,
},
};
//index.vue
<template>
<div class="User">index.vue页面</div>
<button @click="handleTest">点击获取props</button>
</template>
<script setup>
import propsData from "./props";
const props = defineProps(propsData);
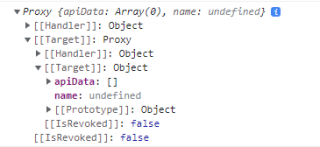
console.log(props);
//按钮的点击事件
const handleTest = () => {
console.log(props.apiData);
};
</script>

可以用vuex临时存放数据