li标签没有设置行内元素为什么会显示在同一行
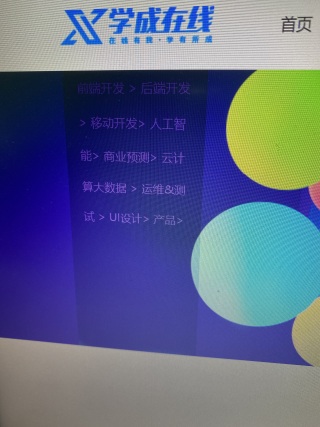
为什么我的li标签在同一行显示,也没有设置过什么行内元素啊有没有人帮忙看看啊!



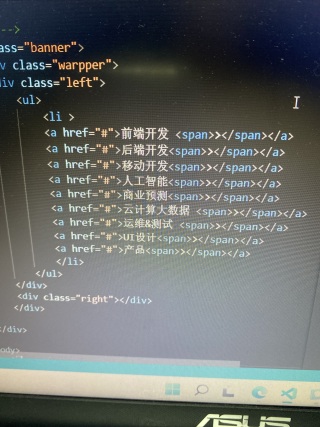
你一个li里面包括了很多a标签,当然在一行显示,应该是一个li包括一个a标签,而不是li包括所有的a标签,a标签是行内元素
将a标签改为li标签,或者在外层套li标签.因为你是一个li标签中写了大量的a标签,而且a标签是行内元素,会在一行显示.你可以定义为块级元素来进行分行显示并不推荐这样使用.
建议如下使用
<ul>
<li><a href="#">输入内容</a></li>
<li><a href="#">输入内容</a></li>
<li><a href="#">输入内容</a></li>
<li><a href="#">输入内容</a></li>
<li><a href="#">输入内容</a></li>
</ul>
a标签是行内元素,li标签是块级元素;
你这里只有一个li标签,所以不是所有的li标签在同一行展示了,是li标签内部的a标签在同一行展示了。
你的代码:
<ul>
<li>
<a>...</a>
<a>...</a>
</li>
</ul>
正确代码:
<ul>
<li>
<a>...</a>
</li>
<li>
<a>...</a>
</li>
</ul>
li是块级标签 a标签是行内标签相当于div标签里包含span标签