v-for与v-model一起使用出现的问题
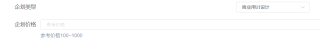
想实现的效果是在企划类型select里选择对应的选项,下方的参考价格就会显示对应的参考价格。
现在选择选项可以显示对应的参考价格,但是select里无论选什么都只显示这一个选项。

以下是代码:
下拉选择框:
</el-form-item>
<el-form-item label="企划类型" prop="ptype">
<el-select v-model="value"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.tid"
:label="item.tname"
:value="item">
<span style="float: left">{{ item.tname }}</span>
<span style="float:right; color: #8492a6; font-size: 13px">{{ item.tdescribe }}</span>
</el-option>
</el-select>
</el-form-item>
参考价格的span
<span style="float:left; color: #8492a6; font-size: 13px">参考价格{{value.tbottomprice}}~{{value.ttopprice}}</span>
data
data() {
return {
options:[],
value:[],
},
数据接口:
load() {
this.request.get("http://localhost:8083/type/findAllType",{parse:{
tid:this.tid,
tname:this.tname,
tdescribe:this.tdescribe,
tbottomprice:this.tbottomprice,
ttopprice:this.ttopprice
}
}).then(res => {
this.options = res.data
})
},
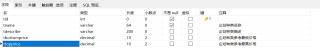
数据库表:

el-option 的 value 传 对象的时候, el-select 不应该有 value-key 吗
没有冲突, 输出查看下【回调数据】,