wpf用户控件(UserControl)中Border无法正常显示
问题
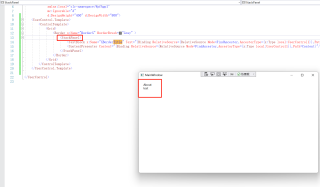
我写了一个用户控件:
<UserControl ...>
<UserControl.Resources>
...
</UserControl.Resources>
<UserControl.Template>
<ControlTemplate>
<Grid>
<Border x:Name="BorderX" BorderBrush="Gray" Style="{ms:MultiStyle EffectBorder BorderRegion}" >
<Grid>
<TextBlock x:Name="XBorderTitle" Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type local:XBorder}},Path=Title}" TextWrapping="Wrap" Style="{StaticResource BorderTitle}"/>
<ContentPresenter Content="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type local:XBorder}},Path=Content}"/>
</Grid>
</Border>
</Grid>
</ControlTemplate>
</UserControl.Template>
</UserControl>
然后,我在主窗体中添加:
<mll:XBorder Margin="20,20,20,100" Title="About" BorderBrush="Gray">
<mll:XBorder.Content>
<Grid>
<TextBlock Text="test"/>
</Grid>
</mll:XBorder.Content>
</mll:XBorder>
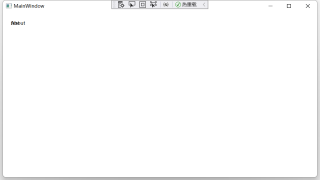
但是Border无法正常显示,是我写的Template写的有问题吗?还是其他的问题?
Title是个依赖属性对吧,我试了一下,显示test和About是重叠的,可能是我把你的style都去掉了,但是能正常显示

把ControlTemplate中的grid换成stackpanel之后正常显示