这个HTML5音乐排行榜案例咋整的,圆角边框咋实现的
那个圆角边框咋整出来,是HTML5的一个案例,我被题困好久了,刚开始学,不太懂




这是我运行出来没有圆角边框
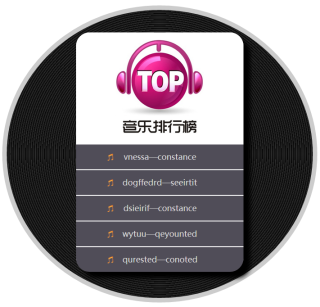
指的是这个地方吗?这个地方是一个背景图片
用css样式也可以实现,但是没有图中一圈圈的白色细纹
css实现方法:
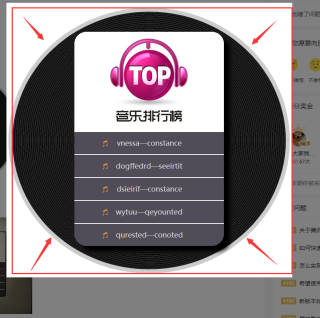
在外层套一个div 样式设置成:padding: 10px; background: #000; border-radius: 50%; border: 5px solid #f5f5f5;

圆角边框就是用css的 border-radius: XXpx,来控制圆角的大小,想让整个盒子变成圆形 border-radius: 50%,