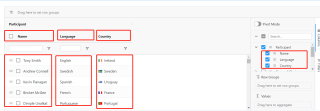
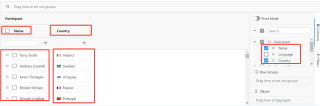
请问ele用el-tree和el-table可以实现这种功能吗?
右侧是个树形结构。
左侧是个表格。
根据勾选的项,自动生成表格,也就是用户可以自定义。


https://blog.csdn.net/cxy_12345/article/details/124245622?spm=1001.2014.3001.5502 见这篇文章
可以实现,右侧实际是生成了个数组,然后再添加到表格的数组中展示出来
可以,动态绑定

<template>
<div class="home">
<div class="left">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
v-for="(item,k) in tableColumns"
:key="k"
:prop="item.label"
:label="item.label">
</el-table-column>
</el-table>
</div>
<div class="right">
<el-tree
:data="data"
show-checkbox
node-key="id"
default-expand-all
:props="defaultProps"
@check="handleCheck">
</el-tree>
</div>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return {
data:[{
id: 3,
label: 'Participant',
children: [{
id: 7,
label: 'Name'
}, {
id: 8,
label: 'Language'
}, {
id: 9,
label: 'Country'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
},
tableData:[{
Name:"Tony",
Language: "English",
Country: "Ireland"
},{
Name:"Andy",
Language: "French",
Country: "France"
}],
tableColumns: []
}
},
methods:{
handleCheck(node,{checkedNodes}){
this.tableColumns = checkedNodes.filter(v=>!v.children);
}
}
}
</script>
<style scoped>
.home{
display:flex;
}
.home .left{
flex: 1;
padding: 0 20px;
}
.home .right{
width: 180px;
flex-shrink: 0;
}
</style>