使用HorizontalScrollView嵌套线性布局中的控件无法适应屏幕
问题遇到的现象和发生背景
android开发的小组work,为了实现横向滑动浏览图片使用HorizontalScrollView嵌套了一个线性布局,线性布局里放了4个尺寸一致的相对布局放置图片及文字,只涉及了前端代码。
问题相关代码,请勿粘贴截图
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"
android:fillViewport="true"
android:background="#ffffff">
<LinearLayout
android:id="@+id/horizontalScrollViewItemContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/frame_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="15dp"
android:layout_marginTop="163dp"
android:layout_marginRight="15dp">
<ImageView
android:id="@+id/rectangle_2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@mipmap/rectangle_2_8" />
<RelativeLayout
android:id="@+id/component_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rectangle_2"
android:layout_marginTop="16dp">
<ImageView
android:id="@+id/ellipse_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ellipse_1" />
<TextView
android:id="@+id/ridhwan_nor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="36dp"
android:text="@string/ridhwan_nor"
android:textAppearance="@style/ridhwan_nor" />
<TextView
android:id="@+id/ridzjcob"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="36dp"
android:layout_marginTop="15dp"
android:text="@string/ridzjcob"
android:textAppearance="@style/ridzjcob" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/frame_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_marginLeft="30dp"
android:layout_alignParentTop="true"
android:layout_marginTop="163dp">
<ImageView
android:id="@+id/rectangle_2_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@mipmap/rectangle_2_9" />
<RelativeLayout
android:id="@+id/component_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="359dp">
<ImageView
android:id="@+id/ellipse_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ellipse_3" />
<TextView
android:id="@+id/clem_onojeg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="36dp"
android:text="@string/clem_onojeg"
android:textAppearance="@style/clem_onojeg" />
<TextView
android:id="@+id/clemono2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="36dp"
android:layout_alignParentTop="true"
android:layout_marginTop="15dp"
android:text="@string/clemono2"
android:textAppearance="@style/clemono2"/>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>
</HorizontalScrollView>
运行结果及报错内容
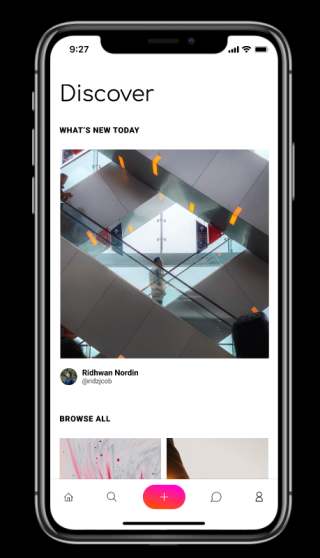
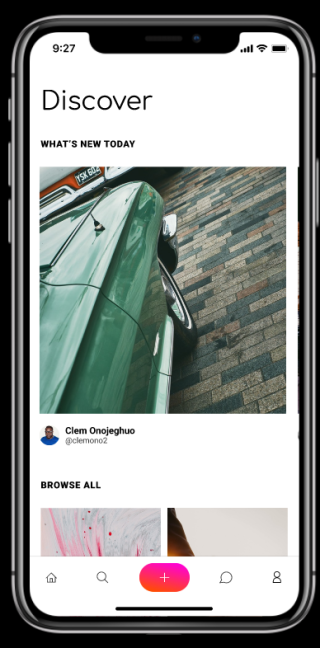
模拟器上显示正常(图上并非我想达到的最终效果,只是在不停的调整边距,但这种方法也不太适用)但在平板和真机上还是会出现误差

我的解答思路和尝试过的方法
由于代码是小组成员写出来的,我只负责整合。
尝试过设置HorizontalScrollView的Android:fillViewport="true"。也就是设置是否将HorizontalScrollView的内容宽度拉伸以适应视口(viewport),好像没什么效果。我现在想把线性布局下的relativelayout兼容到该屏幕的水平居中位置,滑动到下一张图片时也自动水平居中。
我想要达到的结果


你说的滑动后。自动居中。需要逻辑调整偏移量。或者不用HorizontalScrollView 控件。改为viewpager 实现。
1、换viewpager
2、换viewpager2
3、换recycleview
4、啥也不换用autosize全局适配。