为什么browsersync 启动成功,但是保存文件后浏览器没有刷新,命令行也没有更新?
这是我使用browsersync的步骤:
- 在项目文件中下载 npm install --save-dev browser-sync
- 配置scripts
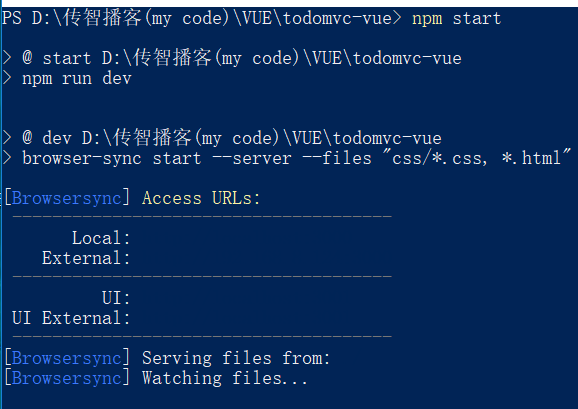
"scripts": { "dev": "browser-sync start --server --files \"*.html, css/*.css, js/*.js\" ", "start": "npm run dev" } - 启动 npm start
- 下面是命令行信息,改动html文件后不会更新,浏览器端还是要按f5后才会刷新

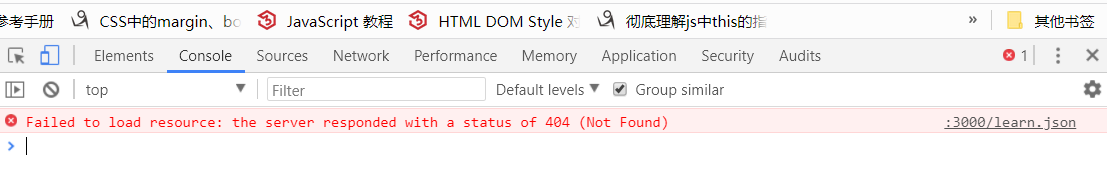
- 页面是正常显示的,浏览器控制台有一个这样的报错信息

根据你提供的步骤和配置,看起来你已经正确地设置了 BrowserSync,但是在保存 HTML 文件后浏览器并没有自动刷新。这可能与 BrowserSync 的默认行为或配置有关。你可以尝试做一些调整来解决这个问题:
1.更具体的文件路径: 在你的 package.json 文件中,--files 参数是用来指定需要监视的文件的。你可以尝试更具体地指定你的 HTML 文件路径,而不只是 "*.html"。例如:
"scripts": {
"dev": "browser-sync start --server --files \"path/to/your/index.html, css/*.css, js/*.js\"",
"start": "npm run dev"
}
这确保了 BrowserSync 会监视你的特定 HTML 文件的变化。
2.使用 --watch 参数: 另一种方法是使用 --watch 参数来监视文件的变化。这可能会更有效,因为它会在文件变化时自动刷新浏览器。
"scripts": {
"dev": "browser-sync start --server --watch \"path/to/your/index.html, css/*.css, js/*.js\"",
"start": "npm run dev"
}
使用 --watch 参数会自动触发浏览器刷新。
3.考虑延迟: 有时候 BrowserSync 可能会在文件保存时立即触发刷新,但可能会有一些延迟。你可以尝试增加一个延迟来确保刷新不会太快。
"scripts": {
"dev": "browser-sync start --server --files \"path/to/your/index.html, css/*.css, js/*.js\" --reload-delay 500",
"start": "npm run dev"
}
这会在文件保存后等待500毫秒再触发刷新。
记得在每次调整配置后重新启动你的开发服务器(npm start)以应用更改。如果问题仍然存在,你可能需要查阅 BrowserSync 的官方文档或寻求社区支持,以获取更深入的帮助。