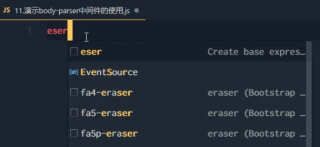
在vcode中编写express的时候,输入“eser”怎么才能显示旁白提示,按回车建能快速生成?
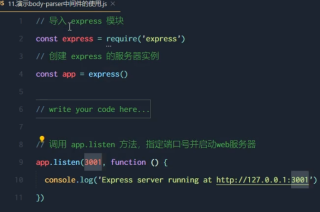
例如上面这样,如何能像输入log一样,快速生成console.log代码,把express的基本模板快速生成出来,节省时间

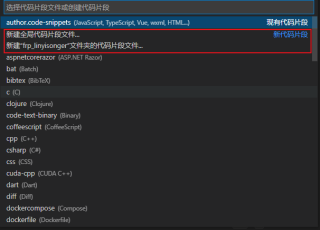
文件 / 首选项 / 用户片段

注释我就不写啦,可以参考下。
{
"express snippets": {
"scope": "javascript",
"prefix": "eser",
"body": [
"const express = require('express');",
"const app = express();",
"app.listen(3001, () => {",
"\tconsole.log('Express server running at http:127.0.0.1:3001');",
"})",
]
}
}