fastadmin工具栏新增"分配"按钮, 配置了html不显示
我自己这个问题麻烦请教一下
我有很多13位的卡号 存在card表, 我现在增加一个多选分配按钮, 在indx, 我加了一个 对应的index的js中, 监听checkbox的变化事件, 现在我遇到一个问题, 我"分配"按钮的弹窗打开时空白的, 我不知道怎么写这一段form, 我尝试复制add修改, 还是弹出来空白的, 这一段html应该怎么弄
还有就是分配这个html窗口打开试一下下来列表, 选择admin服务商, 这个服务商存就是admin表, card表有admin_字段关联的, 我不知道该怎么弄了
Table.api.init({
extend: {
index_url: 'card/index' + location.search,
add_url: 'card/add',
edit_url: 'card/edit',
del_url: 'card/del',
multi_url: 'card/multi',
import_url: 'card/import',
distribute_url: 'card/distribute',
table: 'card',
}
});
// 分配(自定义按钮)
$(document).on('change', '#table .bs-checkbox [type="checkbox"]', function(){
// console.log(Table.api.selectedids(table));
// 取出data-url值
let url=$('#distribute').attr('data-url');
// 去?号之前的值(这一部意义不大, 因为没有?号)
url = url.split('?')[0];
// console.log(url);
let ids=Table.api.selectedids(table);
if(ids.length){
url+='?';
url+='id='+Table.api.selectedids(table).join(',');
}
// 如果没有选择, ids为空, 则没有?id=
$('#distribute').attr('data-url',url);
// url+='id='+Table.api.selectedids(table).join(',')
// $('#distribute').attr('data-url',url);
})
对应的分配distribute的hetml 我在card/distribute.html
我的解答思路和尝试过的方法
我想要达到的结果
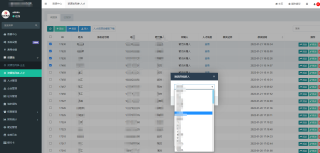
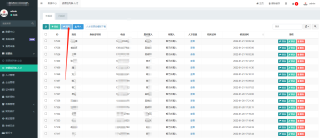
批量操作设置在列表头部,下面以批量指派为例,对比下,你是哪一个环节缺失
页面截图:

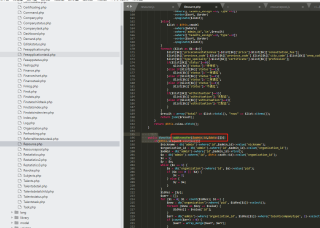
PHP方法:(接收JS参数,进行业务处理)
resource/addtransfer

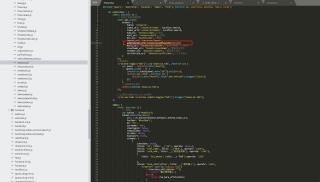
HTML:

JS:


最终效果如下: