关于js全局变量无法定义的问题
我主要想实现以下类似功能:通过点击导航栏,下方div内容改变。

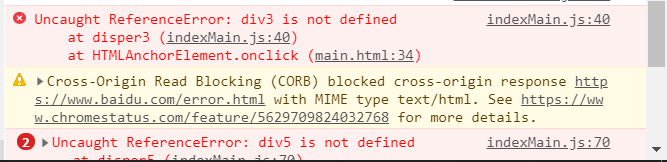
一开始这串代码测试就会出现变量未定义错误,但是如果多点击几次导航栏一直调用此函数的时候,变量未定义错误又不提示了,并且函数功能正常了。这是为什么?

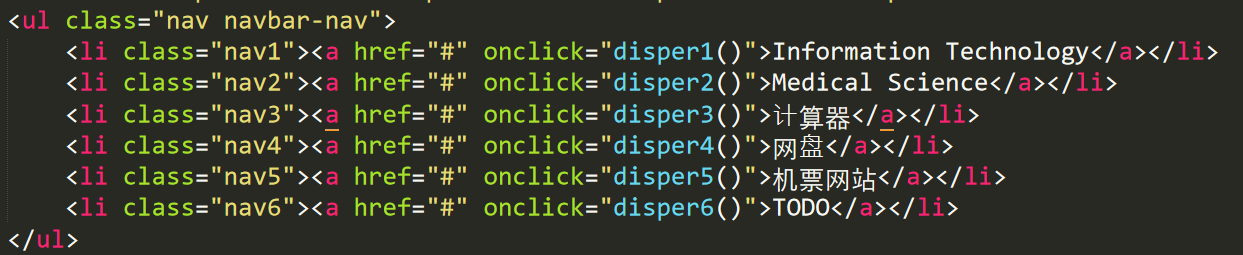
以下为我的导航栏部分代码(由于一直排版有问题,故使用照片,见谅)
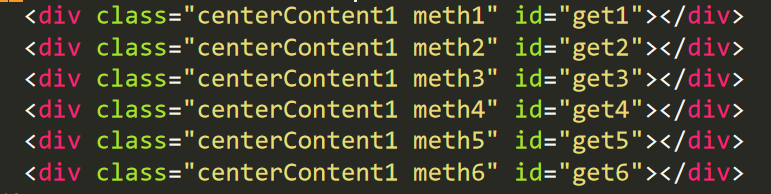
以下为我需要修改的div部分代码
以下为我的所有js代码
function disper1(){
div1 = document.getElementById("get1");
div2 = document.getElementById("get2");
div3 = document.getElementById("get3");
div4 = document.getElementById("get4");
div5 = document.getElementById("get5");
div6 = document.getElementById("get6");
div1.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper2(){
div1.style.display="none";
div2.style.display="inline";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper3(){
div3.style.display="inline";
div2.style.display="none";
div1.style.display="none";
div4.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper4(){
div4.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div1.style.display="none";
div5.style.display="none";
div6.style.display="none";
}
function disper5(){
div5.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div1.style.display="none";
div6.style.display="none";
}
function disper6(){
// var div1 = document.getElementById("get1");
// var div2 = document.getElementById("get2");
// var div3 = document.getElementById("get3");
// var div4 = document.getElementById("get4");
// var div5 = document.getElementById("get5");
// var div6 = document.getElementById("get6");
div6.style.display="inline";
div2.style.display="none";
div3.style.display="none";
div4.style.display="none";
div5.style.display="none";
div1.style.display="none";
}
函数的作用域的问题,公共使用的变量一般是在函数外定义
div1 = document.getElementById("get1");
div2 = document.getElementById("get2");
div3 = document.getElementById("get3");
div4 = document.getElementById("get4");
div5 = document.getElementById("get5");
div6 = document.getElementById("get6");
从disper1()移除放到所有函数的上面,不然其他函数获取不到
写那么复杂干嘛,你那个定义作用域也不对吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.7.2.min.js"></script>
<body>
<style>
.on{color:red}
ul li{display:none}
ul li:first-child{display:block}
</style>
<div class="test">1</div>
<div class="test">2</div>
<div class="test">3</div>
<div class="test">4</div>
<div class="test">5</div>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
<li>测试5</li>
</ul>
<script>
$(".test").click(function (){
$(this).addClass('on').siblings().removeClass('on');
var index=$(this).index()-1;
$("ul li").eq(index).show().siblings("li").hide();
})
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<style>
.tored{
color: red;
}
.disshow{
display: none;
}
</style>
<ul>
<li id="tx">腾讯</li>
<li id="al">阿里</li>
<li id="bd">百度</li>
<li id="wy">网易</li>
<li id="tc">同程</li>
</ul>
<div>
<div id="txdesc" class="disshow">这是腾讯</div>
<div id="aldesc" class="disshow">这是阿里</div>
<div id="bddesc" class="disshow">这是百度</div>
<div id="wydesc" class="disshow">这是网易</div>
<div id="tcdesc" class="disshow">这是同程</div>
</div>
$(function(){
$("#tx").on("click",function(){
$("#tx").addClass("tored").siblings().removeClass("tored");
$("#txdesc").removeClass("disshow").siblings().addClass("disshow");
});
$("#al").on("click",function(){
$("#al").addClass("tored").siblings().removeClass("tored");
$("#aldesc").removeClass("disshow").siblings().addClass("disshow");
});
$("#bd").on("click",function(){
$("#bd").addClass("tored").siblings().removeClass("tored");
$("#bddesc").removeClass("disshow").siblings().addClass("disshow");
});
$("#wy").on("click",function(){
$("#wy").addClass("tored").siblings().removeClass("tored");
$("#wydesc").removeClass("disshow").siblings().addClass("disshow");
});
$("#tc").on("click",function(){
$("#tc").addClass("tored").siblings().removeClass("tored");
$("#tcdesc").removeClass("disshow").siblings().addClass("disshow");
});
})
</script>
</body>
</html>
改下jQuery路劲,需要1.10以上版本的jQuery