有哪位可以帮我看一下,我的修改哪里出了问题
$("#save").click(function(){//页面修改数据
if(localStorage){
let list = localStorage.getItem("list");
let k1Dom=$(this).parents('.k1')[0];
let meeti = $("#meeti1").val();
let area = $("#area1").val();
console.log(meeti);
console.log(area);
list.splice(k1Dom.dataset.index,{meeti,area});
localStorage.setItem('list',JSON.stringify(list));
$("#panel1").hide();
console.log("修改完了");
}else{
console.log("修改失败")
alert("修改失败");
}
});
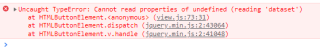
我点击了修改完成按钮,但是没有定位到我要修改的那个位置,然后现在显示的错误是这样的

[Photo]
我这是为什么呢
dataset找不到,你打印下k1Dom是啥,盲猜undefined
jq获取元素中没有dataset这个属性吧
.parents('.k1')中.k1元素与当前点击的元素是否是父子关系?如果有帮助,请麻烦点个采纳哦