前端 Margin-top 父类自动改变的问题
问题遇到的现象和发生背景

问题相关代码,请勿粘贴截图
运行结果及报错内容
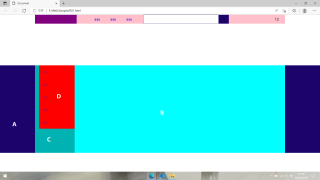
如图 父子关系:A>B>C>D
我在给D(
一直没想明白
我的解答思路和尝试过的方法
我尝试给C加上float:left 能够解决 但是没想清楚原理 有dl帮帮忙吗
我想要达到的结果
空白边叠加的问题,合并外边距与BFC(或者 margin叠加)
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
水平方向的外边距永远不会坍塌。

外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注意只有垂直外边距会合并, 水平外边距不会合并
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
父与子元素外边距合并解决方法:
1.给父元素添加overflow:hidden
2.给父元素添加边框border-top: 1px solid transparent; 或者为父元素定义1像素的上内边距 padding-top: 1px;
3.给父元素或者子元素添加浮动或者定位absolute或display:inline-block;
父级加个overflow:hidden就可以了
父元素的边界由父元素的边界属性决定,如果父级没有边界,父级就会受到子元素的margin影响,导致父级产生同样的margin
PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632
