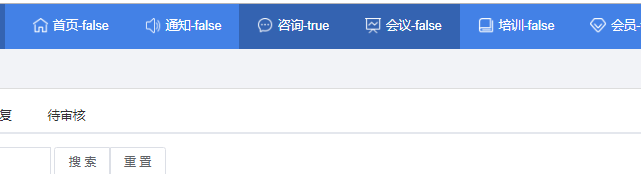
vue 菜单 渲染时有时候会有2个菜单都被渲染了
代码用的是:class动态渲染的,一开始加载时没问题的,但是点击浏览器返回时,
有2个菜单都呈现选中状态,打印的状态是对的
<template v-for="item in currentNavItems">
<el-menu-item
:index="item.index"
:key="item.index"
@click="changeMenu(item.index)"
:class="[item.index==isclicked?'is-active':'']"
>
<i :class="item.icon" style="color:#fff"></i>
<span slot="title">{{ item.title }}-{{ item.index==isclicked }}</span>
</el-menu-item>
</template>
for循环的时候v-for="(item,index) in currentNavItems",key值绑定index,data中定义isclicked默认为空,点击事件应该是changeMenu(index),在这个方法中给isclicked赋值,index=this.isclicked