iframe框架在本地正常,但是部署到服务器就异常
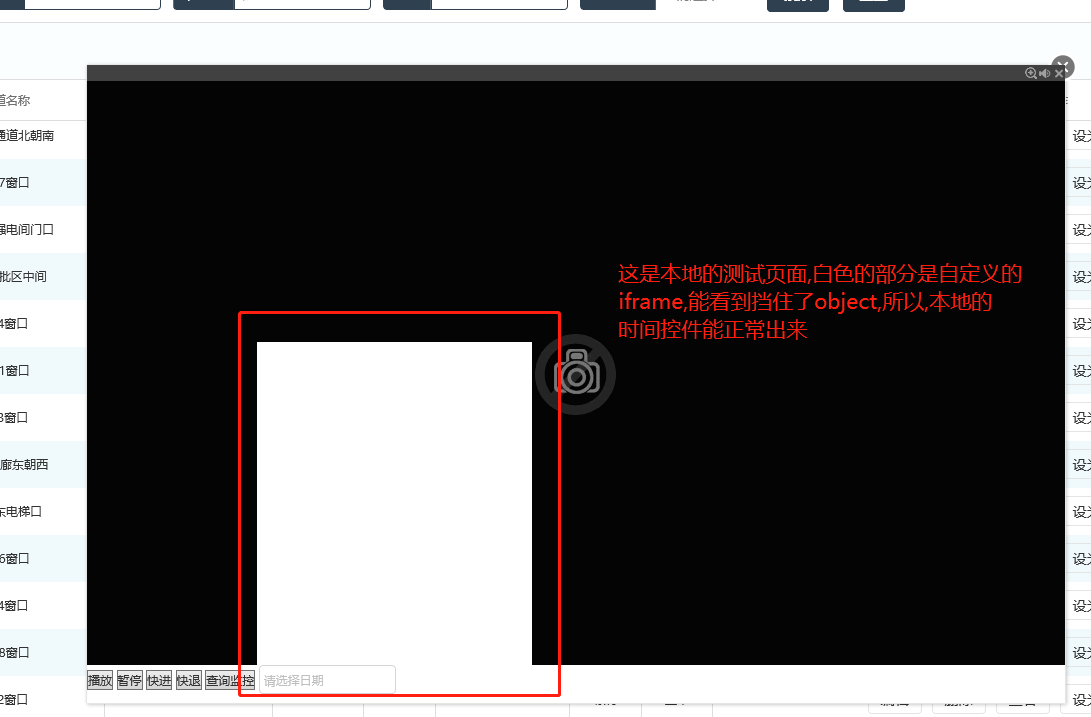
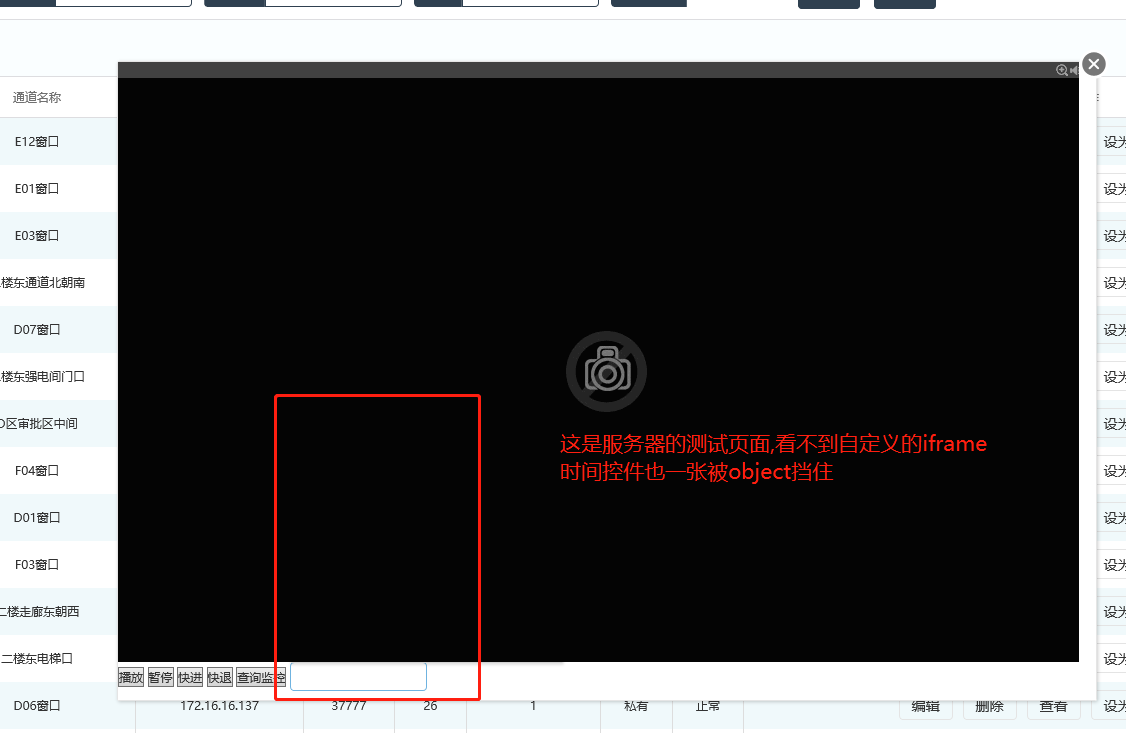
1.在做项目碰到一个问题,调用视频控件的过程中,其object将时间控件给
挡住了,通过网上查找解决办法是加一层iframe框架挡住object,而时间控件
能挡住iframe,从而实现时间控件不被object挡住.经过在本地测试,发现
该方法有效,但是我将本地的代码更新到服务器发现,时间控件还是被objct
挡住了,有没有大神能提供下解决思路

如果在本地部署的 iframe 页面正常,但是在服务器上出现问题,这很可能是由于跨域访问导致的。具体表现为:iframe 页面无法加载或者显示异常。
下面是一些可能的解决方法:
- 设置正确的
X-Frame-Options头信息
X-Frame-Options 是一个 HTTP 响应头,用于控制网站可以在哪些页面中嵌入 iframe。如果设置了该头信息,则只有指定的页面才能在 iframe 中打开当前页面,否则将被禁止。这可以有效防止点击劫持等安全问题。
如果您的服务器使用 Apache 或 Nginx 等 Web 服务器,可以通过修改配置文件来设置 X-Frame-Options 头信息。例如,在 Apache 的 httpd.conf 或 .htaccess 文件中,添加以下内容:
Header always set X-Frame-Options "SAMEORIGIN"
这将允许该页面在同一域名下的其他页面中嵌入 iframe,但是不允许在其他域名下的页面中嵌入。
- 设置 CORS(跨域资源共享)
如果您的 iframe 页面需要从另一个域名或端口加载内容,则需要启用 CORS。CORS 允许您的网站与其他域名进行跨域通信,并允许在客户端浏览器上执行 JavaScript 脚本。
要启用 CORS,您需要在服务器端设置正确的响应头信息。具体来说,您需要设置Access-Control-Allow-Origin头信息,该头信息指示哪些域名可以访问您的 iframe 页面。
例如,在 Apache 的 httpd.conf 或 .htaccess 文件中,添加以下内容:
Header always set Access-Control-Allow-Origin "*"
这将允许所有域名都可以访问您的 iframe 页面。如果只想允许特定的域名访问,请将 "*" 替换为相应的域名。
除了 Access-Control-Allow-Origin 头信息外,还可以设置其他相关的头信息,例如 Access-Control-Allow-Methods、Access-Control-Allow-Headers 等,以控制更精细的跨域访问权限。
- 使用代理服务器
如果您无法在服务器端进行配置,则可以考虑使用一个代理服务器来解决跨域问题。具体来说,您可以通过代理服务器将 iframe 请求转发到目标站点,并将响应返回给客户端浏览器。这种方式需要在代理服务器上部署一些代码,可以使用 Node.js、Python 等语言实现。
总之,如果您遇到了 iframe 页面无法加载或者显示异常的问题,首先要检查是否存在跨域访问的问题,然后根据具体情况选择相应的解决方法。