C#字符串对比,并且取出其中不同的字符串
如题:
string str1="123456";
string str2="123abc45ef6ghi";
如何得到str2的abc,ef,ghi.
大概写了个js,C#题主可以按照js代码形式改下,逻辑差不多

<style>
.editor {
border: solid 1px #ccc;
width: 200px;
height: 100px;
margin-right: 10px;
padding: 10px;
display: inline-block;
vertical-align: top;float:left
}
</style>
<div class="editor" contenteditable="true"></div>
<div class="editor" contenteditable="true"></div>
<input type="button" value="找不同" onclick="findDiff()" />
<script>
function getDiff(str1, str2) {
var diffs = [], s = str1.charAt(0), t = s, index1, index2, diff
index1 = str2.indexOf(s);
if (index1 == -1) return [{ diff: str2}];
for (var i = 1; i < str1.length; i++) {
var c = str1.charAt(i)
t += c;
index2 = str2.indexOf(t);
if (index1 == index2) { s += c; }
else {
if (index1 == 0) {
diffs.push({ diff: s, match: 1 });
index2 = str2.indexOf(c);
if (index2 != -1) {
diff = str2.substring(s.length, index2)
diffs.push({ diff});
}
else {
diff = str2.substring(s.length);
diffs.push({ diff});
break;
}
str2 = str2.substring(s.length + diff.length);
index1 = index2 = str2.indexOf(c)
t = s = c;
}
else {
diff = str2.substring(0, index1);
diffs.push({ diff });
diffs.push({ diff: s, match: 1 });
str2 = str2.substring(index1 + s.length)
t = c;
index2 = str2.indexOf(t);
if (index2 == -1) {//剩余字符不包含代查找字符
diff = str2;
diffs.push({ diff });
break;
}
index1 = index2;
s = t;
}
}
}
diff = str2.substring(s.length)
if (diff) {
diffs.push({ diff: s, match: 1 });
diffs.push({ diff })
}
return diffs
}
function findDiff() {
var e = document.querySelectorAll('.editor');
var str1 = e[0].innerText.trim(), str2 = e[1].innerText.trim();
if (str1 && str2) {
var diffs = getDiff(str1, str2);
console.log(diffs)
e[1].innerHTML = diffs.map(i => i.match ? i.diff : `<font color=red>${i.diff}</font>`).join('')
}
}
</script>


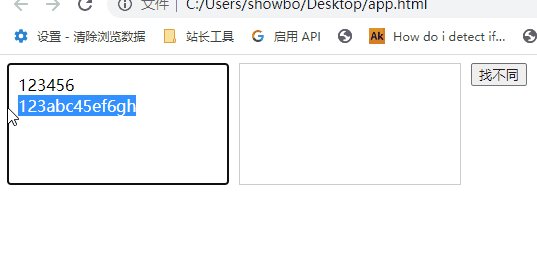
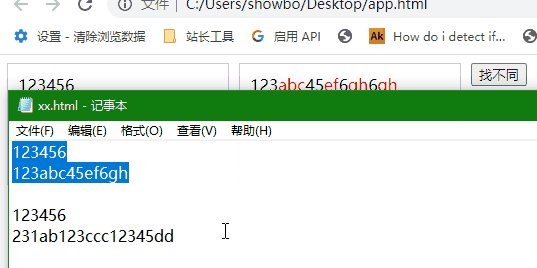
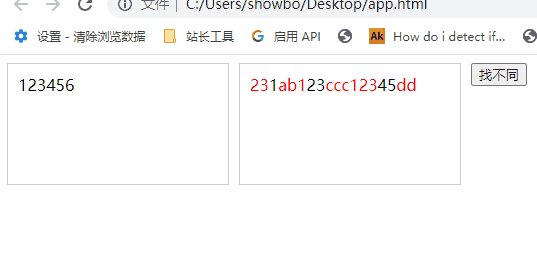
如图显示的效果,有大神知道的吗您好,我是有问必答小助手,您的问题已经有小伙伴帮您解答,感谢您对有问必答的支持与关注!
PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632