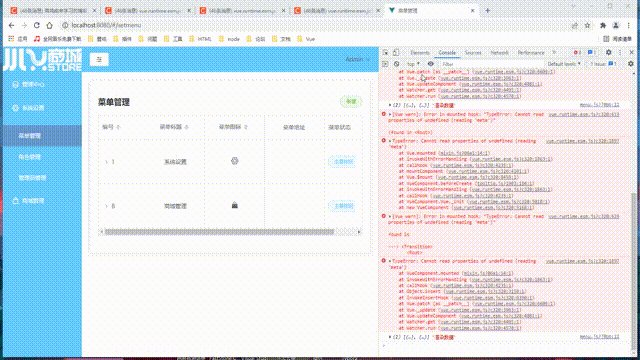
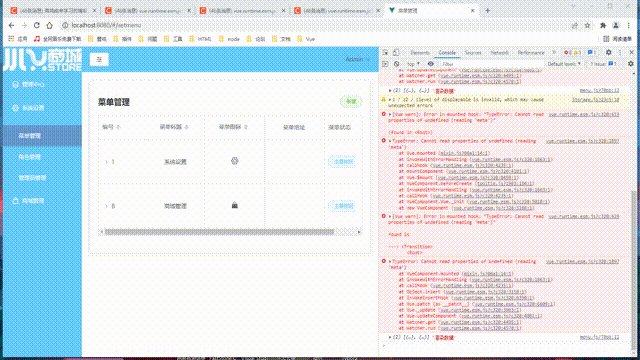
vue.runtime.esm.js?c320:1897 TypeError: Cannot read properties of undefined (reading 'meta')
1 vue 路由组件
问题遇到的现象和发生背景
在 vue组件中引入了 路由全局混入, 当访问路由路径对应的组件 修改 标题
document.title = this.$route.meta.title
###### 问题相关代码,请勿粘贴截图
```vue
mixin.js 全局混入文件
let mixin={
mounted() {
// console.log(this, '==========');
// console.log(this.$route.meta.title);
document.title = this.$route.meta.title
}
}
export default mixin
// main.js 引入全局混入
import mixin from './utils/mixin'
Vue.mixin(mixin)
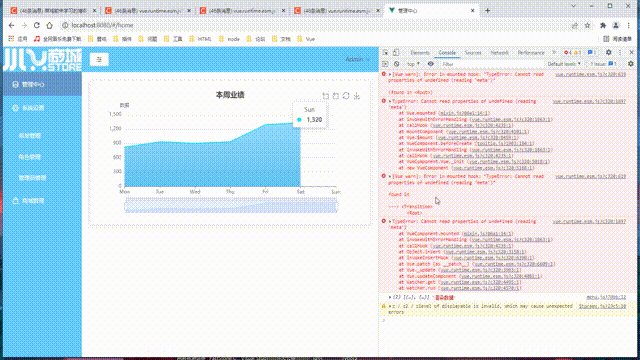
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果



也遇到了类似问题,加回这句就好了

打印一下 this.$route.meta 是否有值,如果如下图中所示并没有值的话,再读取 meta.title 就会报错 undefined

你这个代码看起来开格式很混乱,建议先打印一下 document.title = this.$route.meta.title,这段代码的两边是否有值
打印一下 this.$route 看看 有没有meta 你这个报错就是 无法读取未定义的属性 meta
做个非空判断
if( this.$route.meta){
document.title = this.$route.meta.title
}