微信小程序如何引用外部(其他)页面的js
微信小程序在用到template 模板的时候,引入了wxml ,wxss ,但是在引入js的时候出了问题,具体情况如下:
在template.wxml 里面定义模板:
<template name = "msgItem">
<view class='hospList' wx:for="{{hospListArray}}">
<view class='hospImage'><image src='{{item.imageSrc}}'></image> </view>
<view class='hospRight'>
<view class='rightFirstLine'>
<view class='hospTitle'>{{item.hospName}}</view>
<view class='hospLevel'>{{item.hospLevel}}</view>
</view>
<view class='RightSecond '>
<text>{{item.hospAdress}}</text>
</view>
<view class='RightSecond'>
<text class='survey'>{{item.hospSurvey}}</text>
</view>
</view>
</view>
</template>
然后在index.wxml里引用:
<import src="../template/template.wxml"/>
<template is="msgItem" data="{{...item}}"/>
在index.wxss里也相应的引用:
@import "/template/template.wxss";
但是由于template.js未引用过来,数据绑定不能渲染出来。恳求大神指点,js该如何引用。不慎感激。
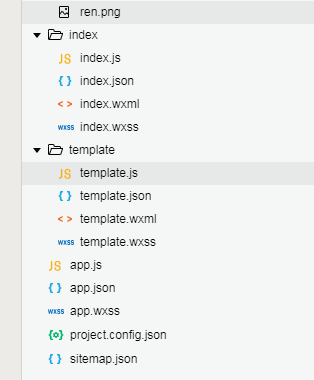
文件结构是这样的:

首先需要使用jqure插件,使用jqure和js
导入进去就好了,在head标签内
你这不是没有引用js导致的数据没有渲染,
<template is="msgItem" data="{{...item}}"/>
中data是传送进模板中的数据所以你看下index.js中声明item对象没有,可以试试
<template is="msgItem" data="{{item}}"/>
还不行请修改
<template is="msgItem" data="{{msgItem}}"/>
模板内 item改为msgItem
如果可以请采用