element-ui分页组件改变分页条数
使用了element-ui分页组件的时候,使用@size-change调用getList方法,在页面选择每页条数时,如选择20条,
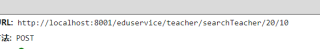
就变成了http://localhost:8001/eduservice/teacher/searchTeacher/20/10 page改为了20 size并没有发生改变




以下是相关代码
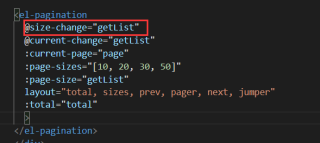
<el-pagination
@size-change="getList"
@current-change="getList"
:current-page="page"
:page-sizes="[10, 20, 30, 50]"
:page-size="getList"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import teacher from '@/api/edu/teacher'
export default {
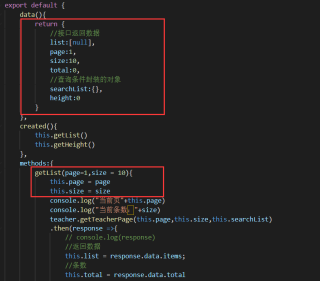
data(){
return {
//接口返回数据
list:[null],
page:1,
size:10,
total:0,
//查询条件封装的对象
searchList:{},
height:0
}
},
created(){
this.getList()
this.getHeight()
},
methods:{
getList(page=1,size = 10){
this.page = page
this.size = size
console.log("当前页"+this.page)
console.log("当前条数:"+size)
teacher.getTeacherPage(this.page,this.size,this.searchList)
.then(response =>{
// console.log(response)
//返回数据
this.list = response.data.items;
//条数
this.total = response.data.total
})
.catch (error =>{
console.log(error)
})
},
getHeight(){
this.height = document.documentElement.clientHeight-100
}
}
}
怎么才能选择每页条数的时候改变size而不是page呢
不同change事件返回的值不一样。

改成:
@size-change="getList(page, $event)"
@current-change="getList($event,size)"
每次变更pageSize的时候,你要把 pageNum 变换成1,不然会出问题的

而且你绑定的两个事件就是有问题的呀 你直接调用 getList(page=1,size = 10) 对应的page,size都是形参,又不是对应,不会自动找,每次默认都是一个page参数, size肯定就是默认值10呀
你要么声明两个方法去调用,要么就自己定义传参位置
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page"
:page-sizes="[10, 20, 30, 50]"
:page-size="getList"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
<script>
import teacher from '@/api/edu/teacher'
export default {
data(){
return {
//接口返回数据
list:[null],
page:1,
size:10,
total:0,
//查询条件封装的对象
searchList:{},
height:0
}
},
created(){
this.getList()
this.getHeight()
},
methods:{
handleSizeChange(size) {
console.log(`每页 ${val} 条`);
this.size = size
this.getList()
},
handleCurrentChange(page) {
this.page = page
this.getList()
console.log(`当前页: ${val}`);
},
getList(){
teacher.getTeacherPage(this.page,this.size,this.searchList)
.then(response =>{
// console.log(response)
//返回数据
this.list = response.data.items;
//条数
this.total = response.data.total
})
.catch (error =>{
console.log(error)
})
},
getHeight(){
this.height = document.documentElement.clientHeight-100
}
}
}