最右侧边框为啥没有取消?
问题遇到的现象和发生背景
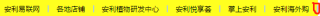
希望取消最右侧的边框
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="list">
<ul>
<li><a>安利海外购</a></li>
<li><a>掌上安利</a></li>
<li><a>安利悦享荟</a></li>
<li><a>安利植物研发中心</a></li>
<li><a>各地店铺</a></li>
<li><a class="last">安利易联网</a></li>
</ul>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.header .list a{
float: right;
margin-top: 29px;
margin-bottom: 14;
padding: 0 13px;
border-right: 2px solid #b2c7ea;
}
.header .last{
padding-right: 0;
border: 0;
}
.header{
width: 975px;
height: 110px;
background: yellow;
margin: 0 auto;
}
.logo{
width: 300px;
height: 110px;
background-image:url(../img/logo.png);
float: left;
}
.list a{
height: 12px;
font-size: 12px;
line-height: 12px;
display: block;
}
运行结果及报错内容

我的解答思路和尝试过的方法
我想要达到的结果
取消最右侧画圈的边框
.header .list a{
float: right;
margin-top: 29px;
margin-bottom: 14;
padding: 0 13px;
border-right: 2px solid #b2c7ea;
}
.header .list a.last{
padding-right: 0;
border: 0;
}