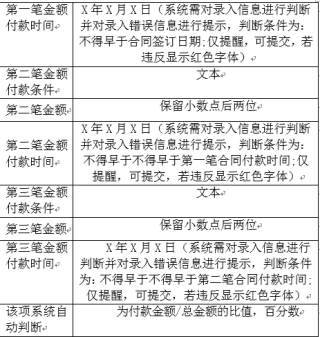
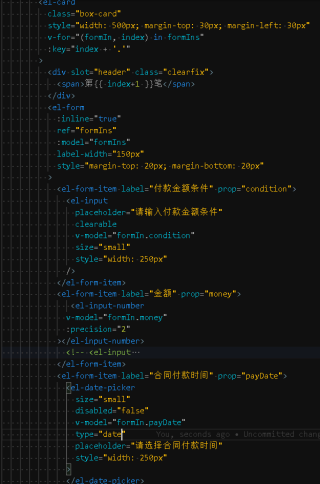
这种应该怎么去判断呀?第二笔的时间不能早于第一笔,以此类推
这种应该怎么去判断呀?第二笔的时间不能早于第一笔,以此类推,因为我是用循坏出来的,所以就搞不懂了


循环的话,el-date-picker监听的时候再带个索引过去,然后根据这个索引查找这个对象里面的开始时间,进行对比就可以了
el-date-picker 有 change 事件 @change="fangfa($event,index)"
fangfa(val,index){
// 如果变更的是第一笔、第二笔
if(index==0||index==1){
判断对比,但是因为你如果要是超出这个条件,去置空,根据索引直接置空会导致一些问题
所以推荐你 直接 JSON转一下 然后直接再给formIns赋值,在重新$forceupdate()
}
}
或许按时间 做个排序呢 。
时间空间有个属性el-date-picker
每个选择时间动态的去修改值:
案例:
我这个案例是禁止当前时间之前的选择,参考这个将你每次选择的时间动态设置一下

<template>
<div>
<el-date-picker
:disabled="isDisabled"
:editable="false"
:clearable = "true"
v-model="starttime"
time-arrow-control
:picker-options="{
disabledDate: time => {
return time.getTime() < Date.now() - 3600 * 1000 * 24
},
selectableRange: startTimeRange
}"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
placeholder="选择开始日期"
/>
</div>
</template>
<script>
import moment from 'moment'
export default {
data() {
return {
starttime:''
}
},
watch: {
starttime:{
handler(newValue, oldValue) {
console.log(oldValue);
if(newValue){
let nowDate = moment().format('YYYY-MM-DD HH:mm:ss');
let dt = nowDate.split(" ");
let st = '';
if(newValue.split(" ")[0] == dt[0]){
// 是今天,选择 的时间开始为此刻的时分秒
st = dt[1];
}else{
// 明天及以后从0时开始
st = '00:00:00';
}
this.startTimeRange = st + ' - 23:59:59';
//例如:如果今天此刻时间为10:41:40 则选择时间范围为: 10:41:40 - 23:59:59
//否则为:00:00:00- 23:59:59
}
}
}
},
}
</script>
<style scoped>
</style>