js添加类和删除类实现div盒子左右滑动



有没有大佬帮我我解答一下,我想实现点击注册按钮,然后滑动到右边👉 现在就js过不了

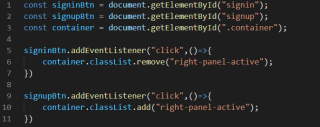
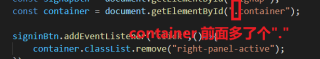
你 container 元素没有获取成功, container 的值是null

如果container是元素的id, container 前面多了个".",改成
const container = document.getElementById("container");
如果container是元素的class, 应该用querySelector方法获取
const container = document.querySelector(".container");
如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!
首先你的代码查找id前端多个 .

你去掉试试;下面是我用css3写的一个点击注册向右滑动的功能,供你参考借鉴
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(this).addClass("on");
});
});
</script>
<style type="text/css">
.intro.on{
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 2s; /* Safari and Chrome */
animation-fill-mode:forwards
}
@keyframes myfirst
{
0% {left:0;}
100% {left:200px;}
}
</style>
</head>
<body>
<button class="intro">注册</button>
</body>
</html>

