HTML必须回答此页问题才能下一页的代码
我用html制作问卷调查,想要实现必须回答这个问题才能下一页,但是使用form,软件显示错误,无法使用,请问该怎么办。
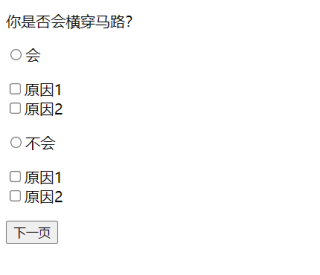
在html的的问卷调查啊,就以你过马路的题目为案例,点击下一页的时候;先获取页面的题目的值,然后判断一下是否为空;

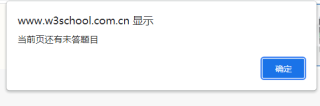
当有未答得题目就提示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".js-hui").click(function(){
//点击会,设置不会的原因不能选择
document.getElementById('hyy1').disabled = false;
document.getElementById('hyy2').disabled = false;
document.getElementById('bhyy1').disabled = true;
document.getElementById('bhyy2').disabled = true;
});
$(".js-buhui").click(function(){
//点击不会,设置会的原因不能选择
document.getElementById('hyy1').disabled = true;
document.getElementById('hyy2').disabled = true;
document.getElementById('bhyy1').disabled = false;
document.getElementById('bhyy2').disabled = false;
});
$("#nextpage").click(function(){
var flag = $("input[name='vehicle']:checked").val();
if(!flag){
alert("当前页还有未答题目")
}
})
});
</script>
</head>
<body>
<p>你是否会横穿马路?</p>
<p>
<input type="radio" name="vehicle" value="会" class="js-hui">会<br>
<p>
<input type="checkbox" name="vehicle" value="原因1" id="hyy1">原因1<br>
<input type="checkbox" name="vehicle" value="原因2" id="hyy2">原因2
</p>
</p>
<p>
<input type="radio" name="vehicle" value="会" class="js-buhui">不会<br>
<p>
<input type="checkbox" name="vehicle" value="原因1" id="bhyy1">原因1<br>
<input type="checkbox" name="vehicle" value="原因2" id="bhyy2">原因2
</p>
</p>
<button id="nextpage">下一页</button>
</body>
</html>

这个需求很简单啊,设置表单提交时,都非空,不就行了