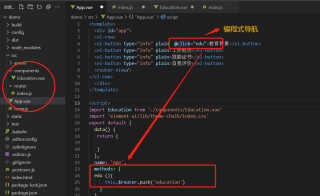
vue router 路径改变不显示对应组件 还请大家告知
vue router 路径改变不显示对应组件 还请大家告知 /我使用的是编程式导航,点击按钮跳转,但是不成功



this.$router.push('/education')
$router.push({ path: /'education'})
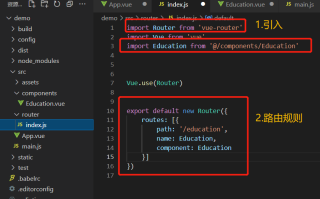
进行路由跳转是
this.$router.push('/education')
你丢了一个/
获取路由是 this.$route
this.$router.push('/education') 或者 this.$router.push({ name: " Education " })