vscode 配置了vue断点调试,但是打断点后还是不会命中
我根据vue3 官方的教程,配置了在vsCode断点调试
我启动后但是并不会命中断点,好像有些js会被命中,但是vue后缀的好像不会被命中 是怎么回事呢?


只需要提供一些解决思路就可以了,谢谢。
1.这种方式需要安装插件,Debugger for Chrome,按F5运行

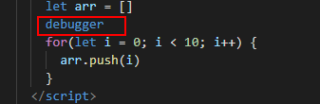
2. 浏览器调试需要在代码输入
debugger
你的断点调试是针对于 node 服务、
本身vue写的是一个浏览器项目,执行事件等,你要从浏览器里面去打 debugger 记得打开控制台

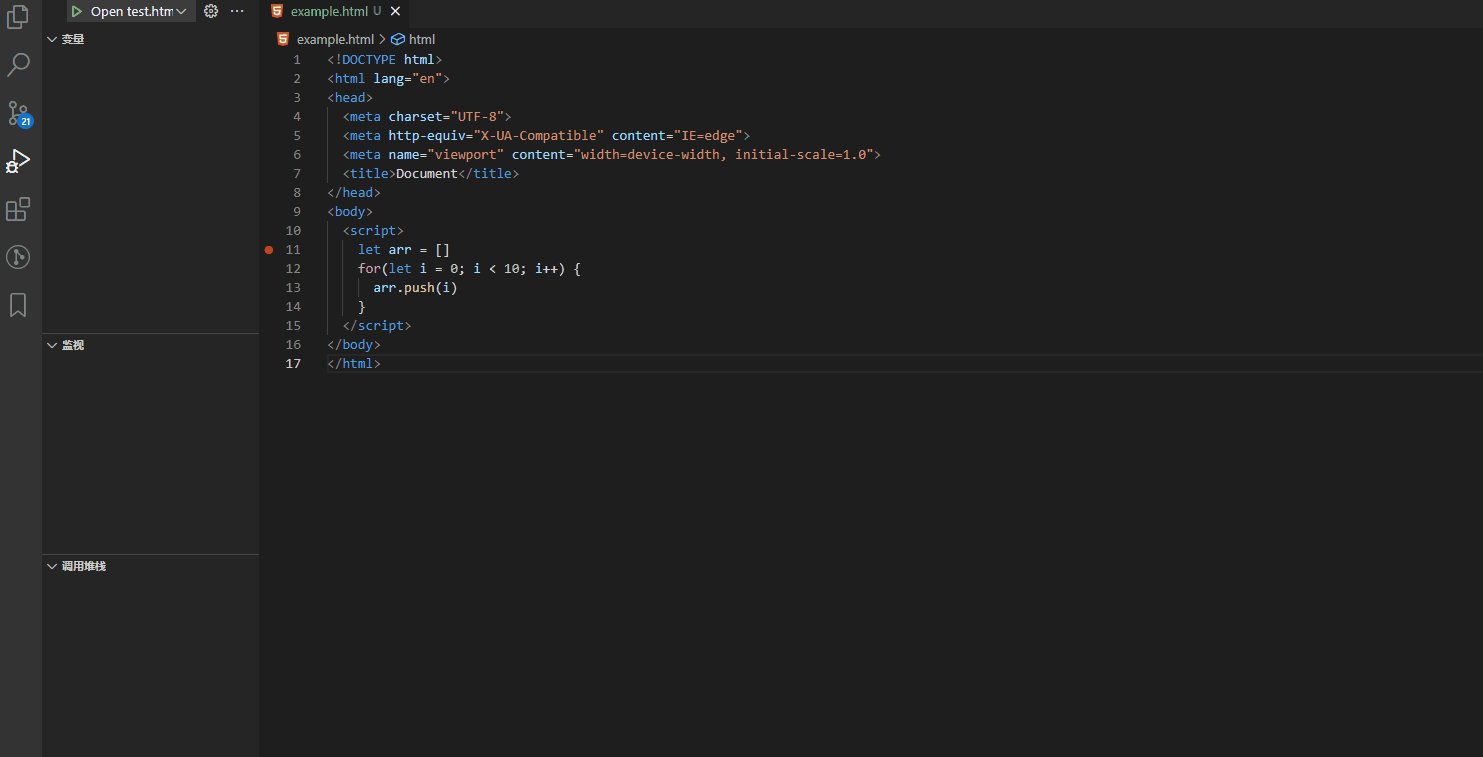
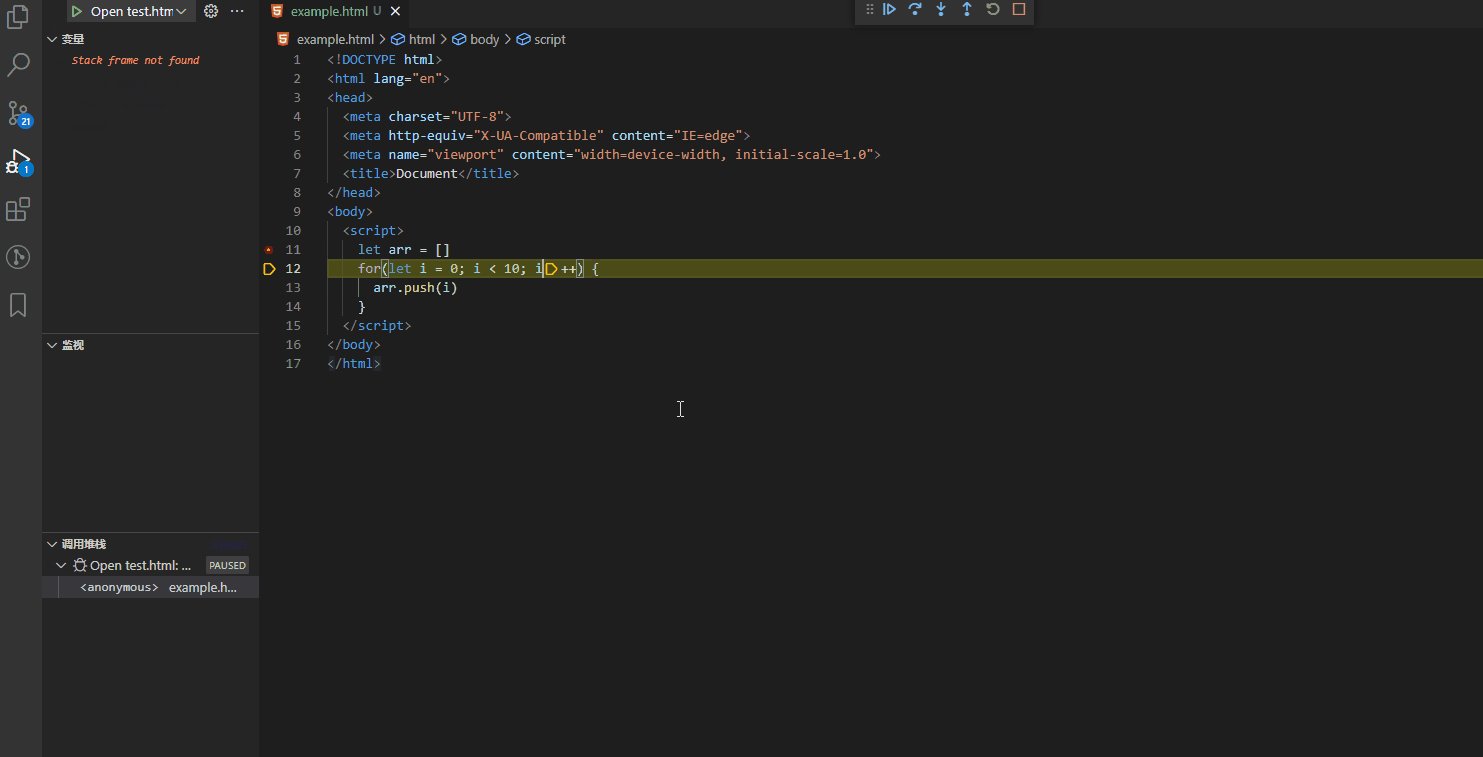
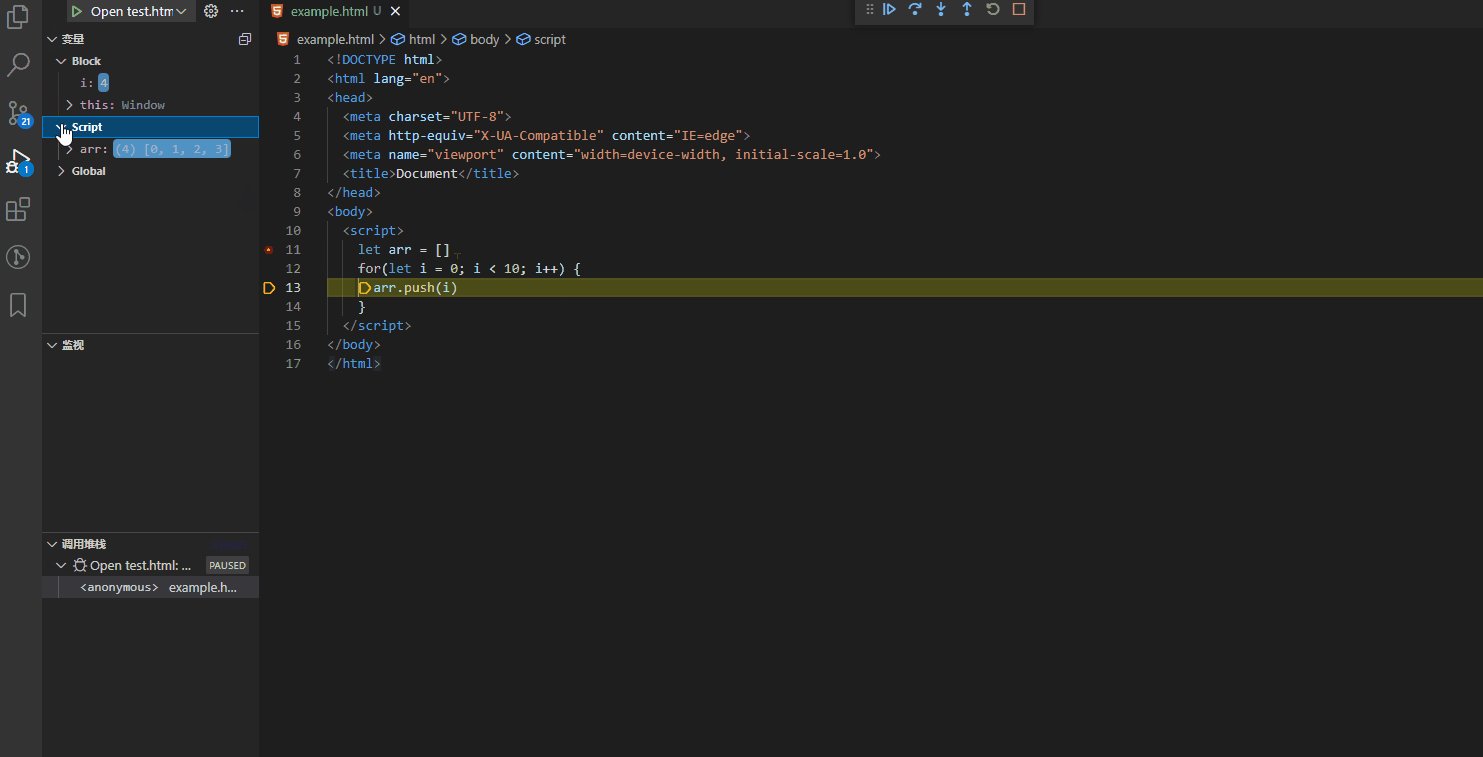
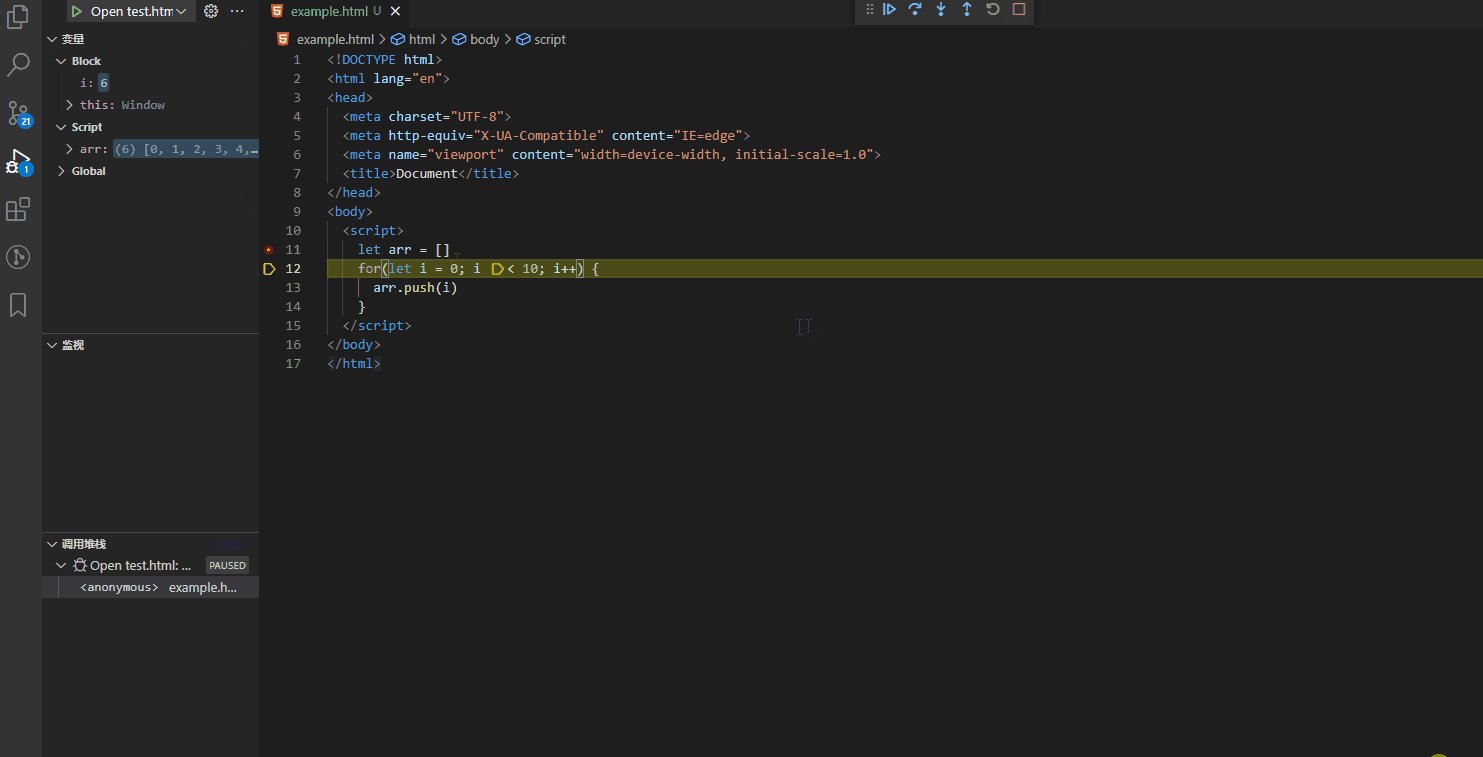
如果有必要的话也可以在 浏览器从 sources中打断点 看下图蓝色点击 位置就打上了断点

你的断点调试是针对于 node 服务