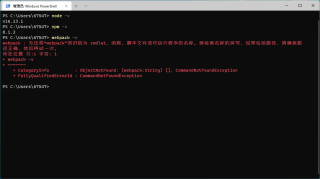
用npm安装第三方包时,‘包名称 -v’ 会报错。不管时全局安装还是项目目录下安装,所有的包运行 -v 都会报错 并且错误信息相同。
问题遇到的现象和发生背景
在安装webpack时,无论时全局安装还是,项目目录下安装,安装不会提示报错,并且package.json文件里可以看到配置信息。但是用webpack -v 的指令会报错。
今天安装nodemon时,遇到了相同的问题。并且报错信息都一样。于是我又试了几个别的第三方包。惊奇的发生所有的包 -v指令都会报错,并且报错信息相同
问题相关代码,请勿粘贴截图
node和npm安装都是正常的

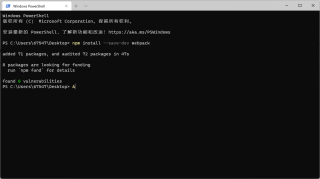
这是安装webpack 的指令,安装并没有提示报错。只是看别人安装完成,在终端会有一行提示版本信息,我这没有

package.json里能看到版本信息

运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
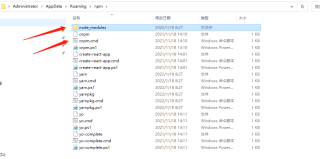
--save只会在你的package.json生成一行并安装到当前工作目录的node_modules下
你需要-g全局安装才会装到全局npm目录下
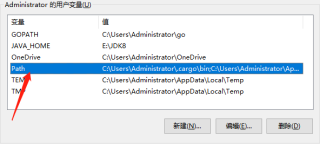
并且检查你的电脑Path环境变量,保证软连接正确,才能在全局使用对应命令


看你这 目录应该想全局安装 吧 得 -g才行 。