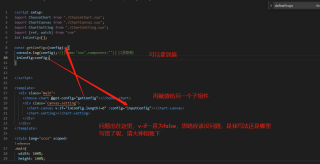
vue3 setup语法糖 利用父组件 的传值问题

第一个子组件是个按钮,每点击一次,push一个值,并emit到父组件
父子传值,问题应该是出在父向子传值上,如果是传静态值,还好说
这种动态传值,怎么写呢,挠头一下午了,按vue2我也弄出来了,这个vue3实在0.0
帮忙看看,谢谢啦!
你的数据并非是响应式数据呀 ,你现在只是进行了一个单纯的赋值操作,你要么用ref包裹一下 要么用reactive包裹一下 对数据进行响应
let inConfig = ref([])
赋值操作
inConfig.value = config