router-view在build后不显示
在dev时一切正常但是打包之后就不对了
我用yarn create vite新建了一个项目,做了如下修改:
1、在components文件夹下a、b个组件,内容分别是
<template>
<h1>
aaaaaaaaaaaa <!-- b -->
</h1>
</template>
2、在src文件夹下新建router文件夹,其中新建router.js
import { createRouter,createWebHistory } from "vue-router";
const routes=[
{path:"/",component:import('../components/a.vue')},
{path:"/b",component:import('../components/b.vue')}
]
const router = createRouter({
history:createWebHistory(),
routes,
})
export default router
3、在APP.vue中放router-view,其余未修改
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3 + Vite" />
<router-view></router-view>
</template>
4、main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router'
createApp(App).use(router).mount('#app')
遇到的问题
yarn dev一切正常


然后yarn build
yarn preview
就变成了这样,不显示了。


是我写的有问题吗?但是为什么yarn dev的时候是正常的
可能和你的路由模式有关,设置成hash试一下
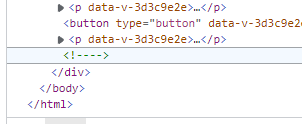
再有排查一下控制台报错,看看是什么问题,到底是组件没有加载出来,还是路由渲染的问题?
找到了问题。控制台有一条警告,没当回事。
https://blog.csdn.net/qq_39750019/article/details/118222951
这官方文档给的例子坑有点多啊