li标签中的一串数字对不齐
这是代码:
<section class="3u$ 6u$(medium) 12u$(small)">
<h3>联系我们</h3>
<ul class="unstyled">
<li style="color: #61d43c;font-size: 25px">电话:123456789</li>
<li style="color: #61d43c;font-size: 25px">邮箱:123456789@163.com</li>
</ul>
</section>
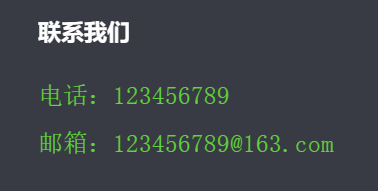
网页显示是这样的:

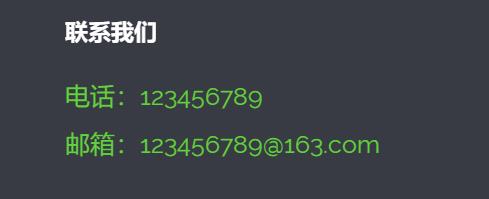
本人html小白,换了字体解决了问题,在li标签中设置了一下字体,
<section class="3u$ 6u$(medium) 12u$(small)">
<h3>联系我们</h3>
<ul class="unstyled">
<li style="color: #61d43c;font-size: 25px;font-family: 宋体">电话:123456789</li>
<li style="color: #61d43c;font-size: 25px;font-family: 宋体">邮箱:123456789@163.com</li>
</ul>
</section>
截取你的代码运行,没有问题,预估这个应该是你本机系统字体设置的原因吧