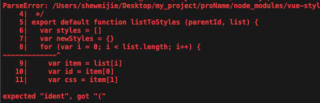
使用vue-style-loader出现expected "ident", got "("报错
问题遇到的现象和发生背景
在使用webpack进行打包时,引入vue-style-loader,出现expected "ident", got "("
问题相关代码,请勿粘贴截图
// webpack.config.base.js
module.exports = {
mode: "development",
devtool: 'source-map',
entry: path.resolve(__dirname, '../src/source/client-entry.js'),
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].[hash].js'
},
context: path.resolve(__dirname, '../'),
resolve: {
alias: {
contentBase
}
},
module: {
rules: [{
test: /\.vue$/,
use: 'vue-loader'
},
{
test: /\.(jpg|png|gif|ttf|woff|woff2)$/,
use: {
loader: 'file-loader',
options: {
name: '[name]_[hash].[ext]',
outputPath: 'images/',
publicPath: 'images/',
limit: 100
}
}
},
{
test: /\.css$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules: true,
}
},
'postcss-loader'
]
},
{
test: /.styl/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
modules: true,
}
},
'postcss-loader',
'stylus-loader'
]
},
{
test: /\.s[ac]ss$/i,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
modules: true
}
},
'postcss-loader',
'sass-loader'
],
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
},
plugins: [
new VueLoaderPlugin()
]
}
将vue-style-loader换成style-loader可以正常打包,但是vue-style-loader就会报错
以下是依赖版本
"dependencies": {
"@babel/core": "^7.16.7",
"@babel/plugin-transform-runtime": "^7.16.7",
"@babel/preset-env": "^7.16.7",
"autoprefixer": "9.8.6",
"babel-loader": "^8.2.3",
"css-loader": "3.5.3",
"cssnano": "4.1.11",
"ejs": "^3.1.6",
"file-loader": "^4.0.0",
"lodash": "^4.17.21",
"memory-fs": "^0.5.0",
"mini-css-extract-plugin": "1.6.2",
"node-ipc": "9.2.1",
"npmlog": "4.1.2",
"path-exists": "4.0.0",
"pkg-dir": "4.2.0",
"postcss": "^8.4.5",
"postcss-import": "12.0.1",
"postcss-loader": "3.0.0",
"sass": "^1.48.0",
"sass-loader": "8.0.2",
"serialize-javascript": "^6.0.0",
"style-loader": "1.3.0",
"stylus": "0.54.7",
"stylus-loader": "3.0.2",
"url-loader": "^2.0.0",
"vue": "^2.6.14",
"vue-loader": "^15.8.3",
"vue-router": "^3.5.3",
"vue-server-renderer": "^2.6.14",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.6.14",
"vuex": "^3.6.2",
"vuex-router-sync": "^5.0.0",
"webpack": "4.43.0",
"webpack-cli": "3.3.10",
"webpack-dev-server": "3.11.3",
"webpack-merge": "4.2.2",
"webpackbar": "4.0.0"
}
运行结果及报错内容

我的解答思路和尝试过的方法
我想要达到的结果
可能是用vue-style-loader的时候混用了tab和空格键,或者你用错修饰符了

按理说for里面你是不该使用var的,一般都是使用let或者const