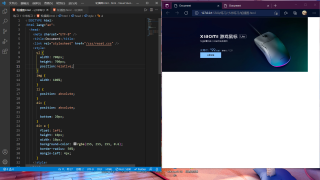
为什么我的圆点不在正确的位置

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="/css/reset.css" />
<style>
ul {
width: 700px;
height: 700px;
position:relative;
}
img {
width: 100%;
}
li {
position: absolute;
}
div {
position: absolute;
bottom: 20px;
}
div a {
float: left;
height: 10px;
width: 10px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 50%;
margin-left: 4px;
}
</style>
</head>
<body>
<section>
<ul>
<li>
<a href="javascript:;"><img src="小米网页练习/1.jpg" /></a>
</li>
<li>
<a href="javascript:;"><img src="小米网页练习/2.webp" /></a>
</li>
<li>
<a href="javascript:;"><img src="小米网页练习/3.webp" /></a>
</li>
<div>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</ul>
</section>
</body>
</html>
这个是li默认样式li { list-style: none }
a 标签设置个 vertical-align: top; 小圆点就上去了
还是说你想要隐藏小圆点,隐藏的话 照着上方同学设置list-style即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="/css/reset.css" />
<style>
ul {
width: 700px;
height: 700px;
position: relative;
}
img {
width: 100%;
}
li {
position: absolute;
}
div {
position: absolute;
bottom: 20px;
}
div a {
float: left;
height: 10px;
width: 10px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 50%;
margin-left: 4px;
}
a {
vertical-align: top;
}
</style>
</head>
<body>
<section>
<ul>
<li>
<a href="javascript:;"><img src="./15825954118079008.jpg" /></a>
</li>
<li>
<a href="javascript:;"><img src="./15825954118079008.jpg" /></a>
</li>
<li>
<a href="javascript:;"><img src="./15825954118079008.jpg" /></a>
</li>
<div>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</ul>
</section>
</body>
</html>