js数组动态生成每个id为什么与控制台不一样?请看代码,谢谢
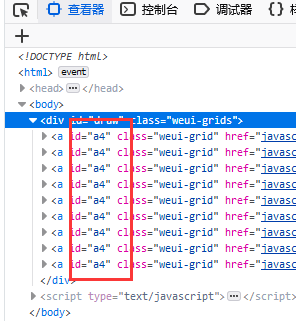
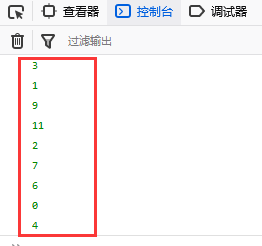
运行截图

目的效果是把getArrayItems(ArrList,9)生成的数组,动态给$('#draw a')生成ID
全部代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
</head>
<body>
</body>
<div class="weui-grids" id="draw">
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
<a href="javascript:;" class="weui-grid">
<img class="img" src="images/tarotbg/bg.png" alt="">
<img class="info">
</a>
</div>
<script type="text/javascript">
function getArrayItems(arr, num) {
//新建一个数组,将传入的数组复制过来,用于运算,而不要直接操作传入的数组;
var temp_array = new Array();
for (var index in arr) {
temp_array.push(arr[index]);
}
//取出的数值项,保存在此数组
var return_array = new Array();
for (var i = 0; i<num; i++) {
//判断如果数组还有可以取出的元素,以防下标越界
if (temp_array.length>0) {
//在数组中产生一个随机索引
var arrIndex = Math.floor(Math.random()*temp_array.length);
//将此随机索引的对应的数组元素值复制出来
return_array[i] = temp_array[arrIndex];
//然后删掉此索引的数组元素,这时候temp_array变为新的数组
temp_array.splice(arrIndex, 1);
} else {
//数组中数据项取完后,退出循环,比如数组本来只有10项,但要求取出20项.
break;
}
}
return return_array;
}
////测试
var ArrList=[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11];
var arr = getArrayItems(ArrList,9);
var arr1 =[];
for(var i=0;i<arr.length;i++){
arr1.push(arr[i]);
console.log(arr1[i]);
$('#draw a').attr('id', 'a'+arr1[i]);
}
</script>
</html>
你的循环语句中放置这条语句:$('#draw a').attr('id', 'a'+arr1[i]);
你这段代码的含义相当于,每循环一次,你id为draw下的所有a标签的属性值id改为'a'+arr1[i],也就是说循环结束id始终是循环的最后一项
将代码改为 $('#draw a').eq(i).attr('id', 'a'+arr1[i])即可;eq代表的是索引值,循环到的a标签第i个改变id属性
你这个id不是指的编号,这个id就相当于你给的一个名称,在修改样式的时候调用这个名称才会有效,跟class的作用一样。(类选择器就是这个,id=#,class=.)
$('#draw a').attr('id', 'a'+arr1[i]);你这个命令就是给下面所有a标签赋值同一个id啊
如果是添加自增的id可以这样:
<script type="text/javascript"> $('#draw a').each(function(e){ var i=$(this).index(); $(this).attr("id",'a'+i) }) </script>
得到的就是a1,a2....aN这种
先测试你的代码
for(var i=0;i<arr.length;i++){
arr1.push(arr[i]);
console.log(arr1[i]);
$('#draw a').attr('id', 'a'+arr1[i]);
for(let i of $("#draw a")){
console.log("id = ",i.id);
}
}

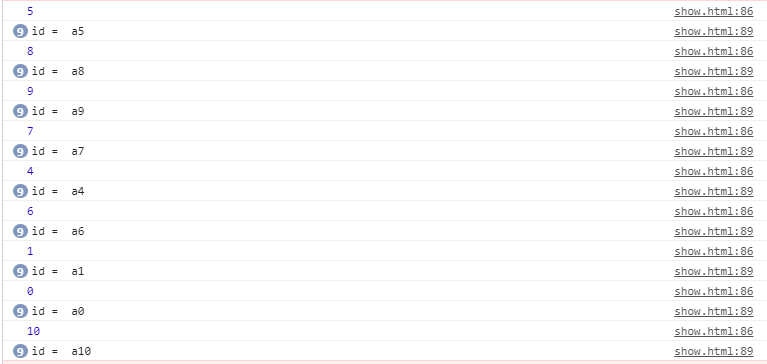
输出的是每一次循环后所有的id都会变化一次,证明你所写的是把所有a标签的id都改变了
for(var i=0;i<arr.length;i++){
$("#draw a")[i].id = "a"+arr[i];
}
for(let i of $("#draw a")){
console.log(i.id);
}
这是我修改后的,id如你所希望的变化
主要问题在于 $("#draw a")获得的是一个类似数组的东西,里面保存的是所有的a标签元素,每次修改都会对所有的标签进行修改