求:vite vue3 element-plus 组合中的 图标选择器代码
element-plus组件版本:
@element-plus/icons-vue": "^0.2.4"
1.2.0-beta.1
已全局注册
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import locale from 'element-plus/lib/locale/lang/zh-cn' //分页组件显示中文
import 'element-plus/dist/index.css'
import router from './router'
import './style/index.css'
//icon图标的注册与使用,
import * as Icons from '@element-plus/icons-vue' //统一导入
const app = createApp(App)
//全局注册
for(let iName in Icons){
app.component(iName,Icons[iName])
console.log(iName)
}
app.use(ElementPlus, { locale })
app.use(router)
app.mount('#app')
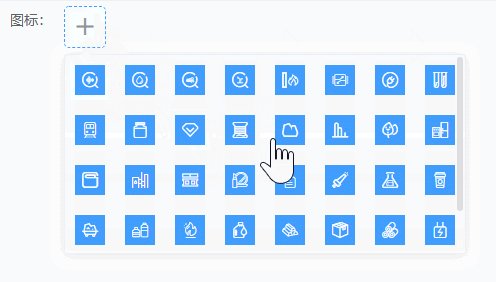
期望达到的效果如下: