在写全局路由的时候提示被重定向
错误提示:
Error: Redirected when going from "/login" to "/center" via a navigation guard.
代码是:
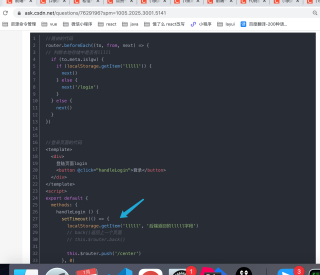
//路由的代码
router.beforeEach((to, from, next) => {
// 判断本地存储中是否有lllll
if (to.meta.islgw) {
if (localStorage.getItem('lllll')) {
next()
} else {
next('/login')
}
} else {
next()
}
})
//登录页面的代码
<template>
<div>
登陆页面login
<button @click="handleLogin">登录</button>
</div>
</template>
<script>
export default {
methods: {
handleLogin () {
setTimeout(() => {
localStorage.getItem('lllll', '后端返回的lllll字段')
// back()返回上一个页面
// this.$router.back()
this.$router.push('/center')
}, 0)
}
}
}
</script>
getItem 改成 setItem
看着像这个问题,一直没有值