js vue3 用户自定义 几个变量, 自定义计算方法 , 解决思路请教
需求。
1 由用户 自定义n个 变量, 比如 a = 1 b=2 这个好实现
2 用户自定义计算方法: 比如 c = (a+b)3 c=9
简单的 +-/ 好实现 , 平方,平方根, 标准差,修约 等好象有些麻烦
这个有什么好方法,或好插件推荐
3 js可以调用 ,自户定义的的方法进行计算
实现这个需求,
有好的构想,讲讲哦! 多谢
https://www.oschina.net/p/math-js?hmsr=aladdin1e1
你看看这个对你有帮助吗
Math.js 是个JavaScript 和 Node.js 的扩展数学库。它包括了灵活的表达式解析器,提供数字,大数值,复杂数值,单位,矩阵等等集成的解决方案。Math.js 很强大又易于使用。
mathJS
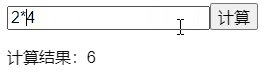
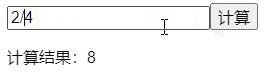
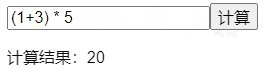
基本的可以用eval

<template>
<div>
<input type="text" v-model="value" />
<button @click="handleCom">计算</button>
<p>计算结果:{{ result }}</p>
</div>
</template>
<script>
export default {
data () {
return {
value: '',
result: null
}
},
methods: {
handleCom () {
this.result = eval(this.value)
}
}
}
</script>
进来学习一下
可以使用Math.js,然后配合vue计算属性和方法,这个比较简单
不知你是不是做科学计算或是模型计算之类的。
如果是这些的话,js的精度怕是符合不了!
楼上推荐的Math.js也是拓展了数学方法计算,
但对于js本身来说,你做一些相对复杂的方程式计算,不太适合。
你可以考虑python.