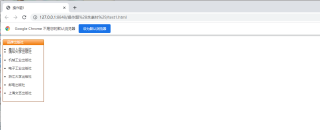
html css问题 ,网页ul,li的内容紧贴在一起,如何才能实现如图的效果?
问题遇到的现象和发生背景
html css发现网页出现没有空行

问题相关代码,请勿粘贴截图
css代码和html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>操作题1</title>
<link href="css/test1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="left_bottom">
<div class="yuanjiaotop">
<div class="mainyuanjiao_left"></div>
<div class="mainyuanjiao_right"></div>
<div class="mainyuanjiao_center">品牌出版社</div>
<div class="clear"></div>
</div>
<div class="yuanjiaobottom">
<ul>
<li><a href="#">贵州人民出版社</a></li>
<li><a href="#">清华大学出版社</a></li>
<li><a href="#">机械工业出版社</a></li>
<li><a href="#">电子工业出版社</a></li>
<li><a href="#">浙江大学出版社</a></li>
<li><a href="#">邮电出版社</a></li>
<li><a href="#">上海文艺出版社</a></li>
</ul>
</div>
</div>
</body>
</html>
.left_bottom{
width:150px;
}
.mainyuanjiao_left{
background-image: url(../images/index-bg-left.gif);
background-position: left top;
background-repeat: no-repeat;
float: left;
height: 21px;
width: 6px;
}
.mainyuanjiao_right{
background-image: url(../images/index-bg-right.gif);
background-position: left top;
height: 21px;
width: 6px;
float: right;
background-repeat: no-repeat;
}
.mainyuanjiao_center{
background-image: url(../images/index-bg-center.gif);
height: 21px;
line-height: 21px;
width: 128px;
background-repeat: repeat-x;
background-position: left top;
float: left;
font-size: 12px;
color: white;
padding-left: 10px;
}
.yuanjiaobottom{
border-bottom: 1px #853200 solid;
border-left: 1px #853200 solid;
border-right: 1px #853200 solid;
}
.yuanjiaobottom ul li{
font-size: 12px;
height: 30px;
line-height: 30px;
}
.yuanjiaobottom ul li a{
color: #333333;
text-decoration: none;
}
.yuanjiaobottom ul li a:hover{
color: mediumaquamarine;
text-decoration: underline;
}
.yuanjiaobottom ul{
padding-left: 20px;
}
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
如何实现如图效果

li加个oveflow:hidden
*{margin: 0;padding: 0}
.left_bottom{
width:150px;
}
.mainyuanjiao_left{
background-image: url(../images/index-bg-left.gif);
background-position: left top;
background-repeat: no-repeat;
float: left;
height: 21px;
width: 6px;
}
.mainyuanjiao_right{
background-image: url(../images/index-bg-right.gif);
background-position: left top;
height: 21px;
width: 6px;
float: right;
background-repeat: no-repeat;
}
.mainyuanjiao_center{
background-image: url(../images/index-bg-center.gif);
height: 21px;
line-height: 21px;
width: 128px;
background-repeat: repeat-x;
background-position: left top;
float: left;
font-size: 12px;
color: white;
padding-left: 10px;
}
.yuanjiaobottom{
border-bottom: 1px #853200 solid;
border-left: 1px #853200 solid;
border-right: 1px #853200 solid;
}
.yuanjiaobottom ul li{
width: 100%;
font-size: 12px;
height: 30px;
line-height: 30px;
overflow: hidden;
}
.yuanjiaobottom ul li a{
color: #333333;
text-decoration: none;
}
.yuanjiaobottom ul li a:hover{
color: mediumaquamarine;
text-decoration: underline;
}
.yuanjiaobottom ul{
margin-left: 20px;
list-style-position: inside
}