怎么将表格中fid传给后端接口
通过点击表格中“通过”按钮将表格的fid传给后端接口
按钮如下

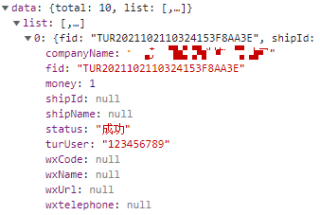
表格数据打印如下

后端接口如下
// 通过
export function createWithdrawalPass(parameter) {
return request({
url: "payapp/withdrawalPass",
method: "POST",
data: parameter
});
}
按钮如下
<el-table-column fixed="right" label="操作" width="150" align="center">
<template >
<el-button
type="primary"
size="mini"
plain
@click=""
>
通过
</el-button>
</template>
</el-table-column>
传值要怎么写?
// 传入list的当前item的数据
<el-table-column fixed="right" label="操作" width="150" align="center">
<template slot-scope="scope">
<el-button
type="primary"
size="mini"
plain
@click="createWithdrawalPass(scope.row)"
>
通过
</el-button>
</template>
</el-table-column>
@click="createWithdrawalPass('{\"fid\":111111111}')"
将遍历的 item 通过点击事件传递过来,想用哪个就用那个
<el-button
type="primary"
size="mini"
plain
@click="createWithdrawalPass(item)"
>
通过
methods{
createWithdrawalPass(item){
console.log(item.fid)
}
}