vue滑块绑定数字,数字随着滑块而变化
就是我vue设了一个滑块,然后怎么在滑动滑块的时候数字也会变化,它指定范围是0到10
默认值是五

给他绑定 change事件 然后 保存到 data里 就可以用了

<input type="range" step="1" value="5" max="10" @input="rangeChange">
// js
rangeChange(e) {
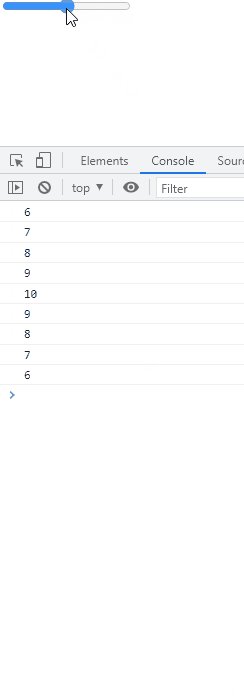
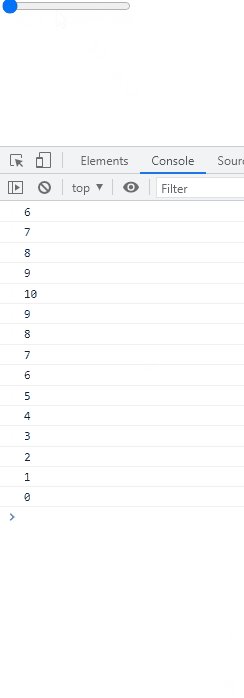
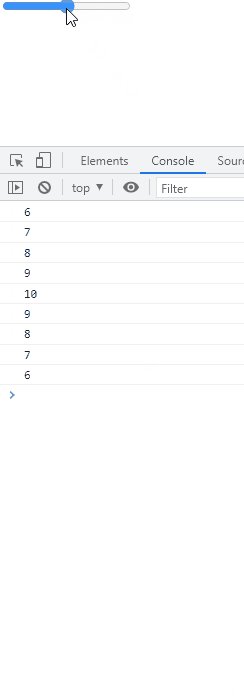
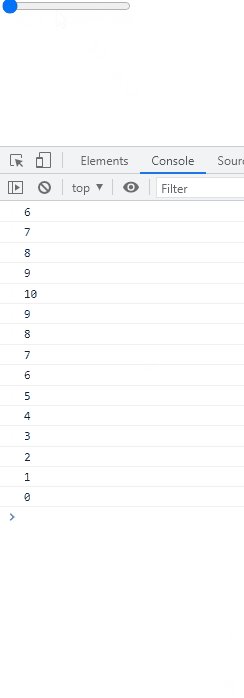
console.log(e.target.value)
}
事件监听即可
就是我vue设了一个滑块,然后怎么在滑动滑块的时候数字也会变化,它指定范围是0到10
默认值是五

给他绑定 change事件 然后 保存到 data里 就可以用了

<input type="range" step="1" value="5" max="10" @input="rangeChange">
// js
rangeChange(e) {
console.log(e.target.value)
}
事件监听即可