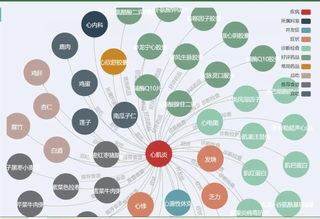
请问echarts的force力引导图一动就会旋转请问,如何修改?

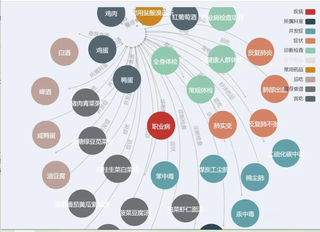
如上图,发现在鼠标去拖动其中节点时,就会转动起来,非常影响用户体验,使用layoutAnimation: false,取消了动画,但是这样的话又会导致选择标签时,出来的节点显示混乱,如下图

中心节点是职业病,但是现在呈现的效果很难看,请问如何调整呢?望赐教,不胜感激。
$(document).keypress(function (e) {
// 回车键事件
if (e.which == 13) {
searchAllrelation();
}
});
window.onresize = function () {
myChart.resize();
}
$.ajaxSetup({ async: false });
var myChart = echarts.init(document.getElementById("guanxi"));
// myChart.showLoading();
// myChart.hideLoading();
option = {
// backgroundColor: "white",
title: {
textStyle: {
// color: "white",
fontWeight: "lighter",
}
},
// animationDurationUpdate: 1500,
// animationEasingUpdate: 'quinticInOut',
legend: {
// x: "center",
right: 0,
align: "right",
show: true,
data: ["疾病","所属科室", "并发症", "症状", "诊断检查", "好评药品", "常用药品", "忌吃","推荐食谱","宜吃"],
orient: "vertical"
},
series: [
{
type: 'graph',
layout: 'force',
symbolSize: 70,
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 4],
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 13
},
formatter: "{c}"
}
},
force: {
repulsion: 1000,
edgeLength: [10, 100],
layoutAnimation: false
},
focusNodeAdjacency: true,
draggable: true,
roam: true, //配置后,树图就可以开启鼠标缩放和平移漫游
categories: [{
name: '疾病',
},
{
name: '所属科室',
// itemStyle: {
// normal: {
// color: "#009800",
// }
// }
}, {
name: '并发症',
// itemStyle: {
// normal: {
// color: "#4592FF",
// }
// }
}, {
name: '症状',
// itemStyle: {
// normal: {
// color: "#3592F",
// }
// }
},
{
name: '诊断检查',
}, {
name: '好评药品',
}, {
name: '常用药品',
},
{
name: '忌吃',
},
{
name: '推荐食谱',
},
{
name: '宜吃',
},
],
label: {
normal: {
show: true,
textStyle: {
fontSize: 15
},
}
},
tooltip: {
formatter: function (node) { // 区分连线和节点,节点上额外显示其他数字
if (!node.value) {
return node.data.name;
} else {
return node.data.name + ":" + node.data.showNum;
}
},
},
lineStyle: {
normal: {
opacity: 0.9,
width: 1,
curveness: 0.3
}
},
// progressiveThreshold: 700,
nodes: [],
links: [],
}
]
};
相关echarts配置设置如下
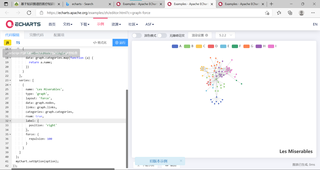
看echarts官网力导向图的demo,它不会有鼠标拖拽就旋转的效果啊,让我觉得还有希望,可是实在不知道如何修改😥

repulsion的值太大了,小一点旋转的幅度会小一点,demo才20,你设置1000,他的那个离散程度太大了。
一定会旋转的,力导向图,要达到力平衡才会停止下来
我试了你发的demo了,跟你贴的图也不一样啊,你把你现在有问题配置,贴出来,我试着去找一下问题。 你说的旋转是指刚加载的时候会旋转,还是拖动元素的时候旋转,但是我这里拖动时并没有复现你所说的问题。