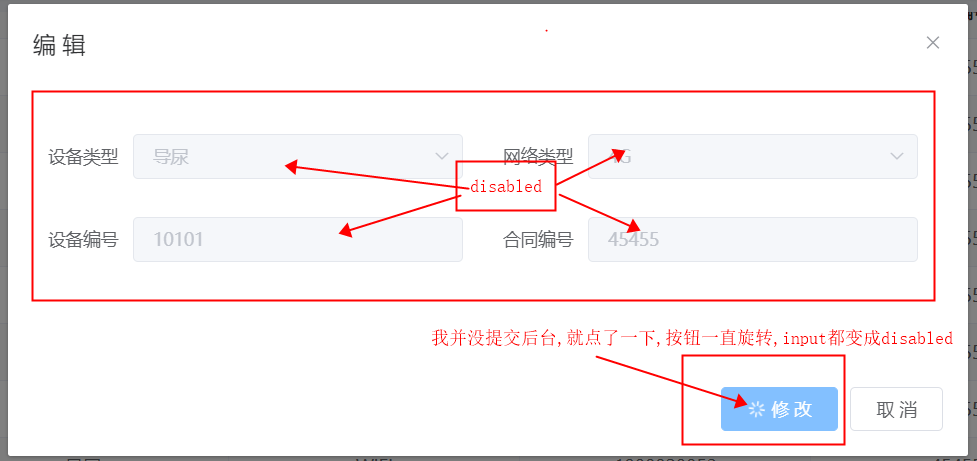
懂Avue的大神,点击dialog中的提交按钮,表单被锁定不能再次编辑

这个dialog是avue自带的列表行数据编辑窗口,点一下提交按钮所有输入框都变成disabled的了,不管是否成功请求后台都一样!
有没有大神指点一二,我在avue官方文档没找到相关属性,谢谢!!!
自己解决了,在更新或者新增方法上添加参数loading,调用后台请求前调用一下loading,loading是一个函数。
以新增为例:
handleSave: function(row, done,loading) {
loading();
addObj(row).then(data => {
this.$message({
showClose: true,
message: '添加成功',
type: 'success'
})
done()
this.getList(this.page)
})
}
这是官方文档上的吧。。。
官方文档上所有的都是这样