ELEMENTUI按钮组件只显示名字不显示样式是怎么回事
帮忙看看是怎么回事啊
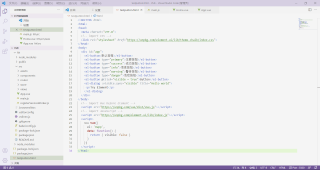
复制elementui官网CDN的代码,中间加了一段按钮组件代码
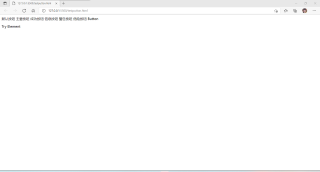
可是按钮组件只显示名字不显示样式


官网cdn不稳定,不是国内镜像,用这个里面的https://www.bootcdn.cn/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet">
<style>
</style>
</head>
<body>
<div id="app">
<el-button>默认按钮</el-button>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/index.min.js"></script>
<script>
new Vue({
el: '#app',
components: {},
data() {
return {
}
}
})
</script>
</body>
</html>
鼠标右键--》审查元素--》控制台或者直接按下f12选择控制台Console,查看报错信息是不是404,404就是资源未找到所以无法加载
换下这个链接试试,如有帮助请点采纳
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/index.js"></script>