vue页面刷新,数据丢失了
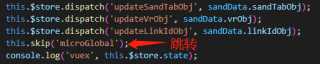
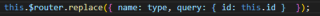
父级页面中加载数据,然后跳转路由

这个事skip事件

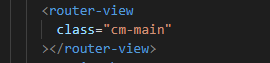
父级路由出口

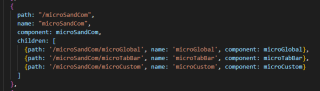
路由

子组件的获取数据

问题是
第一次进这个页面会由父组件设置vuex数据然后子组件获取,但是你在当前子组件路由里刷新,就会先子组件获取,再父组件设置,就会取到空值

怎么搞
写个路由守卫,等父页面存完数据子页面在渲染
你可以 使用一个插件 vuex-persist
专门为vuex定制的
https://blog.csdn.net/qq_42043377/article/details/95747776
APP.vue
created() {
// 解决VueX浏览器刷新数据丢失问题
if (sessionStorage.getItem("store")) {
//页面加载前读取sessionStorage里的状态信息
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
}
window.addEventListener("beforeunload", () => {
//在页面刷新前将vuex里的信息保存到sessionStorage里
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
},
解决了,根本原因是vuex的持久化存储,用插件那个我没试,但是应该可以,另外一条思路就是利用watch监听vuex的数据
