html5中的[]属性选择器有办法相互叠加吗
比如我现在遇到的问题,第三个所谓乱序匹配那里,我想要选定title中既有 点 字又有 机 字应该怎么做,我写的这个不对。。。求大神教我一下
[title*="点"][title*="击"]{
background:yellow;
}
/*两对括号之间没有空格*/
自己看代码吧
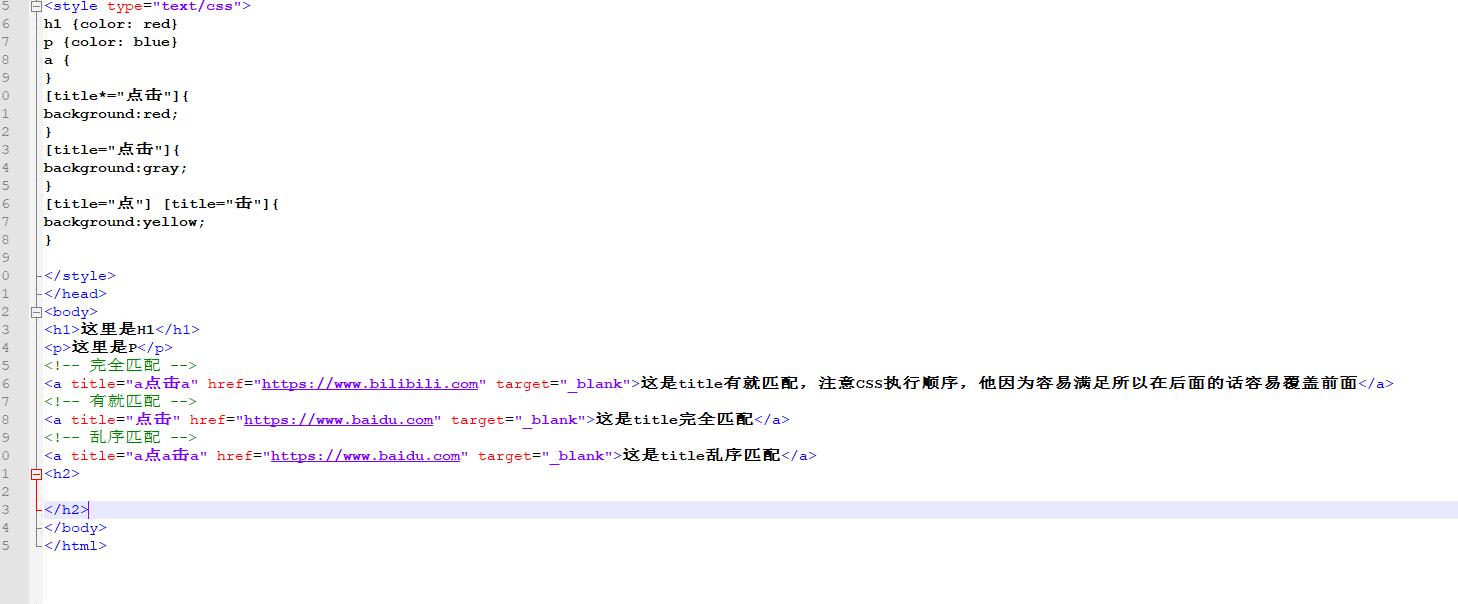
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
h1{
color: red;
}
p{
color:blue
}
/* 会被后面的覆盖覆盖 */
[title*='点击']{
background: gray;
}
[title='点击']{
background: gray;
}
/* 成立条件含有点又有击的标签 */
[title*="点"][title*="击"]{
background: yellow;
}
/* 成立条件 含title有点的标签下的子标签 且必须含title有击的标签*/
[title*="点"] [title*="击"]{
background: firebrick;
}
</style>
</head>
<body>
<h1>这里是h1</h1>
<p>这里是p</p>
<a title="a点击a" href="http://www.bilibili.com">这是title,有就匹配哦,注意css执行顺序,他因为容易满足所以在后面的话容易覆盖前面</a>
<a title="点击" href="http://www.bilibili.com">这是title完全匹配哦</a>
<a title="a点a击a" href="http://www.bilibili.com">这是title,乱序匹配哦</a>
<a title="a点" href="http://www.bilibili.com">这是title,含有点的标签
<span title="a击">这是title,含有击的标签</span>
</a>
<script src="./bootstrap/js/jquery-3.1.1.min.js"></script>
</body>
</html>