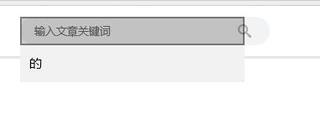
ie10里,input搜索框点击后外边框出现黑色边框

代码如下:

有什么办法解决在IE10下这个情况吗?其他浏览器正常
- 选择器加 -ms 前缀,修改ie下的样式
- 审查元素,选中有黑色边框的元素,复制出它的class
- 给这个class设置样式,例如border:none
- 点击时才出现边框,说明可能是focus或者active状态下的样式,那么可以如下设置
例如: class为 input-inner ,那么设置 -ms-input-inner:hover,-ms-input-inner:active{ border:none }
如有帮助,望采纳 ^.^ 谢谢啦