如何通过点击使overflow的内容左右移动
今天需要做一个效果

点击按钮使div左右移动

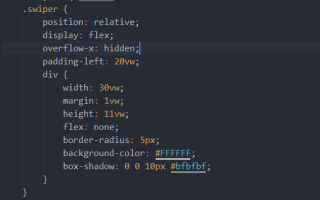
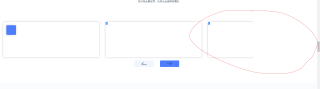
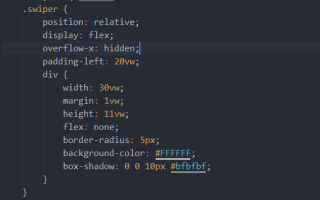
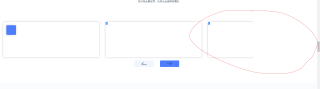
这个是样式 由于是通过overflow-x: hidden;使得div隐藏 我试过position和 transform 做出来就变成这样了

想知道这个效果应该怎么做?
margin:-100px;
点左边-100,点右边+100
这不就是轮播图吗,建议使用element 的轮播图组件进行样式修改
望采纳 ^.^
今天需要做一个效果



margin:-100px;
点左边-100,点右边+100
这不就是轮播图吗,建议使用element 的轮播图组件进行样式修改
望采纳 ^.^