Vue单文件组件样式使用了scoped但字体样式依然影响了子组件
问题遇到的现象和发生背景
Vue单文件组件样式使用了scoped但字体样式依然影响了子组件。
是不是只有字体相关样式会如此?
问题相关代码,请勿粘贴截图
父组件
<template>
<div class="index">
父组件字体
<nav-menu></nav-menu>
</div>
</template>
<script>
import NavMenu from "./NavMenu/NavMenu";
export default {
name: "index",
components: {
NavMenu
},
}
</script>
<style scoped>
.index {
height: calc(100vh - 2px);
display: flex;
background-color: coral;
font-size: 20px;
color: olive;
text-align: center;
}
</style>
子组件
<template>
<div class="wrapper">
难办
<children></children>
</div>
</template>
<script>
import Children from "./Children";
export default {
name: "NavMenu",
components: {
Children
}
}
</script>
<style scoped>
.wrapper {
height: 200px;
background-color: sienna;
}
</style>
<template>
<div class="children">
子组件这也是olive色。
</div>
</template>
<script>
export default {
name: "Children"
}
</script>
<style scoped>
</style>
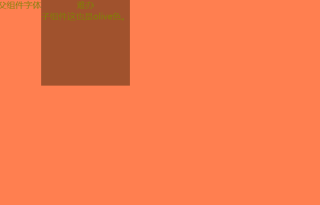
运行结果及报错内容

你这父组件包裹着子组件,
就像div里面包裹着其他元素,所有的元素都在这个div里面;不知道有没有明白
你可以这样写
<template>
<div>
<div class="index">
父组件字体
</div>
<nav-menu></nav-menu>
</div>
</template>
当前组件内的都会受影响
子组件内的没有设置color,就继承了父组件的color样式了,想楼上一样 把组建放到index类名的外面
<div class="index">
<p>父组件字体</p>
<nav-menu></nav-menu>
</div>
然后再为p标签设置样式,即可