用mpvue制作小程序时循环动态绑定类名失效怎么办?
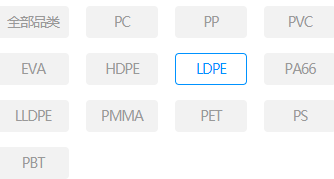
按理来说我觉得我写的应该没有问题,点击的时候对应的标签点亮,属于多选,但现在这么写完发现只有点击的第一个标签有效,后面就失效了,我打印了一下看事件也是正常执行的,就是类名没有赋上去....这个怎么解决

<template>
<ul>
<li v-for="(item,ind) in sublist" :class="activeIndex.indexOf(ind) !== -1 ? 'active' : ''" :key="ind" @click="tabSub(ind)" ></li>
</ul>
</template>
<script>
export default {
data(){
return {
sublist:['hah'],
activeIndex:[]
}
},
methods:{
tabSub(ind){
activeIndex.push(ind)
}
}
}
</script>
你这是个多选,把多选的id存值