vue 封装axios和引入模块问题


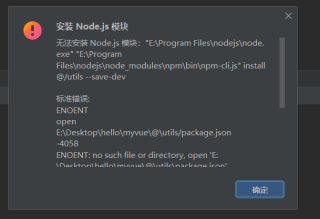
vue入门。。我在引入模块时提示我图一,我点击安装时,他给我提示图二,但我关了之后错误提示就消失了 之后又好了。不知道怎么解决。
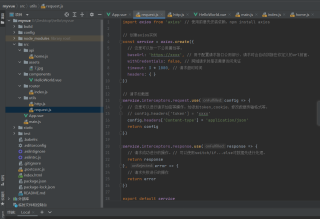
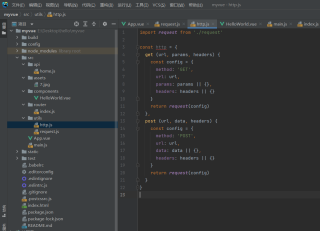
我想要在vue中封装一下 axios



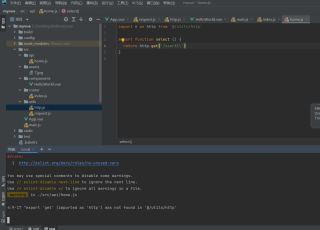
前两个图时我写的封装 第三个是我的应用 但是却提醒我找不到。。
在其它js文件中写的模块如果你想在其它地方使用,你要先export 出去。然后再import才能找到它
在home.js里先引用一下
Vue.prototype.http=http
调用:
this.http.get()

1. http文件底部添加
export default http;
2. 引入时改为
import http from '@/utils/http'
试试这样