明明是一个数组,为什么用不了map方法
问题遇到的现象和发生背景

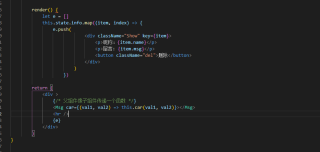
问题相关代码,请勿粘贴截图
export default class Show extends Component {
constructor(props) {
super(props)
this.state = {
name: "",
msg: "",
info: [],
}
}
render() {
return (
<div >
{/* 父组件像子组件传递一个函数 */}
<Msg car={(val1, val2) => this.car(val1, val2)}></Msg>
<hr />
{
this.state.info.map((item, index) => {
return (
<div className="Show" key={item}>
<p>昵称:{item.name}</p>
<p>留言: {item.msg}</p>
<button className="del">删除</button>
</div>
)
})
}
</div>
)
}
car(val1, val2) {
let arr = this.state.info
arr.push({ name: val1, msg: val2 })
// arr.includes(val2)?arr.splice(arr.indexOf(val2)):arr.push(val2)
this.setState({
info: arr
})
console.log(this.state.info)
}
}
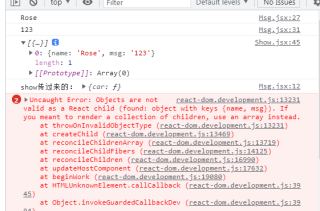
运行结果及报错内容
Uncaught Error: Objects are not valid as a React child (found: object with keys {name, msg}). If you meant to render a collection of children, use an array instead.
我的解答思路和尝试过的方法
我想要达到的结果
我想要把它变成一个包含对象的数组
试试这样:

你打印一下 this.state.info看看 。
或者加个判断 this.state.info.length>0&&this.state.info.map(())